웹 프론트엔드 프레임워크, 무엇을 쓸까?

웹 프론트엔드 프레임워크 개요
과거와 달리 최근에는 자바스트립트 진영에서도 프레임워크를 이용한 개발이 필수로 여겨지고 있습니다. 2017년까지만 해도 개발자들은 프로젝트에 Angular와 React 중 어느 것을 사용해야 하는지 여부를 주로 토론했으나, 2018년 이후 Vue.js라는 새로운 프레임워크에 대한 관심이 높아지고 있는 추세입니다. 본 아티클에서는 웹 프론트엔드 영역에서 주요 라이브러리와 프레임워크로 자리잡은 React와 Vue.js, Angular의 현재 상태와 향후 전망을 살펴보겠습니다.
Angular
강력한 명령행 도구와 잘 정돈된 폴더 구조, 프로젝트 생성과 동시에 각종 환경이 한 번에 갖춰지는 등 필요한 기능을 모두 내장한 프레임워크입니다. 참고로 이렇게 애플리케이션을 만들기 위해 필요한 기능을 모두 갖춘 프레임워크를 '컴플리트 프레임워크(Complete Framework)'라고 합니다.
Google이 개발한 Angular는 2010년에 처음 출시되어 가장 오래 되었습니다. 2016년에는 타입스크립트(TypeScript) 기반 프레임워크인 Angular 2가 출시되면서 실질적인 전환이 이루어졌습니다.(AngularJS라는 원래 이름에서 'JS'가 삭제됨) AngularJS(버전 1)는 여전히 업데이트를 제공하고 있지만, 본 아티클은 Angular에 대한 토론을 집중적으로 다룹니다. 최신 안정버전은 2018년 10월에 출시된 Angular 7입니다.
React
사용자의 조작에 따라 사용자 인터페이스가 동적으로 변화하는 웹 애플리케이션을 개발할 수 있게 해 주는 프론트엔드 라이브러리입니다. React는 "A JavaScript library for building user interfaces"라고 주장하며 라이브러리를 표방하고 있습니다. Facebook이 개발한 React는 2013년에 출시되었으며, Facebook은 React를 자사의 제품(Facebook, Instagram 및 WhatsApp)에서 광범위하게 사용합니다. 2018년 11월에 발표된 16.x가 최신 안정버전입니다.
Vue.js
Vue.js는 이 그룹에서 가장 늦게 출시되었는데 Google 직원인 Evan You가 2014년에 개발했습니다. Vue.js는 대기업의 후원을 받지 못했음에도 지난 2년 동안 인기가 높아지고 있습니다. 현재 안정버전은 2.17이며, 2018년 8월에 출시되었습니다. Vue.js의 컨트리뷰터는 Patreon에서 지원하며, 현재 프로토타입 단계에 있는 Vue3은 타입스크립트 기반으로 이동할 계획입니다.
라이선스
오픈소스 프레임워크를 사용하기 전에 라이선스를 검토해야 합니다. 흥미롭게도 세 가지 프레임워크 모두 MIT 라이선스를 채택하고 있습니다. MIT 라이선스는 독점 소프트웨어에서도 재사용에 대한 제한이 없습니다.(React의 라이선스는 한때 BSD+Patent 라이선스였지만 현재는 MIT 라이선스입니다.
특징
Angular
프레임워크라는 것입니다. 최근에는 자바스크립트로 웹페이지뿐만 아니라, 스마트폰이나 데스크탑에서 동작하는 애플리케이션을 개발할 수 있는데, Angular는 이를 지원하기 위한 기능들을 갖추고 있습니다.
또한, 타입스크립트를 주력언어로 채택하여 정적 타입을 제공하고 있습니다. 정적 타입의 도입으로 코드 어시스트, 타입 체크, 리팩토링을 지원하는 강력한 도구 사용이 가능해지며, 객체지향적 프로그래밍에 적합해집니다. 이는 많은 개발자 간의 협업이 필요한 대규모 애플리케이션 개발에 보다 효과적입니다.
Angular가 제공하는 또 다른 강력한 도구는 Angular CLI입니다. 프레임워크에 익숙하지 않은 초심자들이 가장 어렵게 생각하는 장벽 중 하나인 개발환경 구축을 Angular CLI가 제공하는 명령 하나만으로 간단히 해결할 수 있습니다. 아울러 다른 프레임워크가 제공하는 CLI와는 달리 추가적인 명령들을 통해 개발환경 구축뿐만 아니라, 개발 전반에 걸쳐 편리함을 제공합니다.
그리고 Angular는 컴플리트 프레임워크에 걸맞게 Router, Forms, HTTP 등 다양한 모듈을 지원합니다. 또한 RxJS를 내장하고 있어 HTTP 뿐만 아니라 모든 이벤트를 스트림으로 RxJS의 옵저버 패턴에 의해 유연하게 제어할 수 있습니다. 그 밖에도 애니메이션을 위한 Angular Animations, 국제화를 위한 i18n 모듈, 테스팅 모듈 등도 제공하고 있습니다.
또 다른 특징으로 컴포넌트 기반 개발을 중심으로 한다는 점을 들 수 있습니다. 컴포넌트 기반으로 개발한다는 것은 컴포넌트의 형태로 사용자 인터페이스를 정의하고, 자바스크립트 파일뿐 아니라 템플릿 역할을 할 HTML 파일이나 스타일시트가 담긴 CSS 파일도 컴포넌트에 포함한다는 것입니다. 이 파일들은 컴포넌트마다 자동으로 생성됩니다.
또한 Angular는 타입스크립트의 문법인 'decorator'를 많이 활용하는 선언적 코딩 스타일을 사용합니다. 태그명, 템플릿 파일, CSS 파일에 대한 정보를 decorator 문법으로 전달하고 있습니다.
React
React의 특징은 Angular와 달리 개발에 필요한 모듈을 기본으로 제공하지 않고, 서드파티(Third party) 라이브러리에 의존한다는 점입니다. 공식적으로 React는 작은 자바스크립트 UI 라이브러리일 뿐, 그 외의 것은 사용자에게 일임하고 있습니다. 대신 다른 프레임워크에 비해 방대한 에코시스템이 존재합니다. 사용자는 자유롭게 개발에 필요한 모듈을 결정하고 선택할 수 있습니다. 커다란 에코시스템은 React의 장점으로 보이지만 사용자에게 책임이라는 부담을 지우기도 합니다. 그러나 다행스럽게도 React 진영이 이러한 사용자 부담에 대해 완전히 손놓고 있지는 않습니다. Angular CLI와 마찬가지로 초심자의 빠른 개발환경 구축을 위해서 Create React App이라는 툴을 제공하여 진입 장벽을 낮추고 있습니다.
React 역시 컴포넌트 기반의 개발을 채택하고 있습니다. 그러나 컴포넌트의 구현은 자바스크립트에 조금 더 치중되어 있습니다. 다른 프레임워크들이 HTML 마크업 기반으로 그 위에 템플릿 문법을 추가해 컴포넌트의 구조와 구성요소를 정의하는 반면, React는 XML 포맷의 템플릿을 직접 자바스크립트에 내장시키는 형태로 JSX 기술을 주력으로 사용하는 것을 권장하고 있습니다. 그렇기 때문에 다른 프레임워크에 비하여 더 자바스크립트에 집중된 형태의 컴포넌트가 나타나게 됩니다.
React가 Angular와 구별되는 또 다른 특징 중 하나는 가상 DOM을 이용한다는 것입니다. 가상 DOM은 가상 트리 형태의 자료구조에 실제 DOM 트리가 매핑된 형태로 동작합니다. 전통적인 DOM은 한 요소에서 변경이 발생하더라도 전체 트리구조를 업데이트하기도 합니다. 따라서 렌더링 성능이 떨어질 수 있는 불안요소가 있습니다. 가상 DOM은 가상 DOM 내의 변경사항을 추적하여 전체 트리의 다른 부분에 영향을 주지 않고, 매핑된 실제 DOM상의 특정요소만 업데이트할 수 있게 도와 줍니다. 일반적으로 가상 DOM이 실제 DOM을 조작하는 것에 비해 성능이 뛰어나다고 볼 수 있습니다. 하지만 Angular는 실제 DOM 위에서 동작함에도 변경감지 구현 기능이 따로 존재하여 성능을 높이고 있다는 것을 참고하시기 바랍니다.
React만의 특징이 한 가지 더 있습니다. 바로 데이터 바인딩 방법입니다. 데이터 바인딩은 모델(비즈니스 로직)과 뷰(UI) 간에 데이터를 동기화하는 프로세스입니다. 기본적으로 단방향과 양방향이라는 두 가지 구현방식이 있습니다. 두 방법의 차이는 모델-뷰(Model-View) 업데이트 처리 방식입니다. 양방향 데이터 바인딩은 뷰가 변경되면 모델도 변경되며 모델이 변경되면 뷰도 변경되는 처리방식입니다. React는 단방향 데이터 바인딩을 사용합니다. 모델이 변경되면 뷰가 변경되는 방법만을 허용하고, 뷰가 변경된 경우 모델을 변경시키지 않습니다. 뷰가 변경된 경우 모델을 변경하는 코드를 작성해야 합니다. 단방향 데이터 바인딩은 일반적으로 예측 가능성이 높기 때문에 코드가 더 안정적이지만, 양방향 바인딩에 비해서 코드 작성시간이 더 필요합니다. 참고로 Angular와 Vue.js는 단방향 데이터 바인딩과 양방향 데이터 바인딩 모두 지원합니다.
Vue.js
Vue.js도 React처럼 가상 DOM을 사용하고, 컴포넌트 기반 개발을 중심으로 합니다. 그러나 React와 구별되는 Vue.js만의 특징은 컴포넌트의 자바스크립트 집중도가 낮다는 점입니다. 즉 JSX를 권장하는 React와는 달리, 컴포넌트 구조와 구성요소를 작성할 때 Angular처럼 HTML 마크업 기반의 템플릿 문법을 사용합니다. Vue.js 컴포넌트 작성 시 보통 '단일 파일 컴포넌트'라는 .vue 확장자를 가지는 파일을 사용합니다. 이 파일은 HTML 마크업 기반의 템플릿 부분과 자바스크립트 부분 그리고 CSS를 작성하는 스타일 시트 부분으로 나뉩니다. React에 비해 기존 HTML, CSS에만 익숙한 웹 디자이너가 Vue.js를 접했을 때 컴포넌트 구성요소와 구조를 쉽게 이해할 수 있습니다. 따라서 React보다 기존 웹 디자이너와의 협업이 쉬워지는 장점이 있습니다.
다른 프레임워크들과 마찬가지로 Vue.js도 CLI 툴을 제공합니다. 그리고 애플리케이션 개발에 필요한 다른 모듈을 React처럼 사용자에게 책임을 맡기지 않고 가이드 문서를 통해 특정모듈을 권장하고 있습니다. Angular처럼 내장모듈로 정해진 것은 아니지만 React처럼 방임에 가깝게 두지도 않고 둘 사이를 절충한다고 볼 수 있습니다.
주목할 만한 것은 대기업 직원이 주도하고 있는 다른 프레임워크들과 달리 Vue.js는 커뮤니티가 주도하는 프레임워크라는 것입니다. 문서나 코드의 품질이 떨어질까 우려될 수도 있으나, 다행스럽게도 공식문서가 여러 나라의 언어로 잘 번역되어 있을 뿐만 아니라, 문서의 구성이 예제 위주로 되어 있어 필요한 내용만 빠르게 발췌하여 적용할 수 있습니다. 이는 진입장벽을 낮춰주는 또 다른 장점으로, React에 비해 초심자에게 비교적 접근성이 뛰어나다고 볼 수 있습니다.
Angular vs React vs Vue.js의 상태와 기록에 대한 간단한 요약은 다음과 같습니다.
| Angular | React | Vue.js | |
|---|---|---|---|
| Initial release | 2010 | 2013 | 2014 |
| Official site | angular.io | reactjs.org | vuejs.org |
| Approx. size (KB) | 500 | 100 | 80 |
| Current version | 7 | 16.6.3 | 2.17 |
| Used by | Google, Wix | Facebook, Uber | Alibaba, GitLab |
선호도
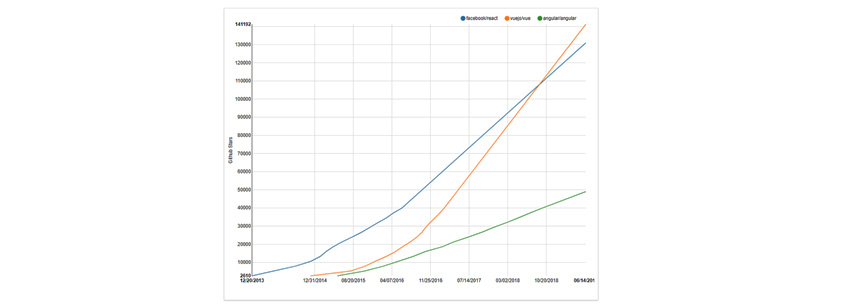
Angular와 React의 인기를 확인하는 좋은 방법은 GitHub 저장소의 스타 수입니다. Vue.js에 대한 스타 수의 급격한 변화는 2016년 중반에 발생했으며, 최근에는 Vue.js가 React를 제치고 가장 인기있는 프레임워크로 발돋움하고 있습니다.
 그림1 - Angular, React, Vue.js의 GitHub 저장소 스타 수 추이(2014~2018년)
그림1 - Angular, React, Vue.js의 GitHub 저장소 스타 수 추이(2014~2018년)
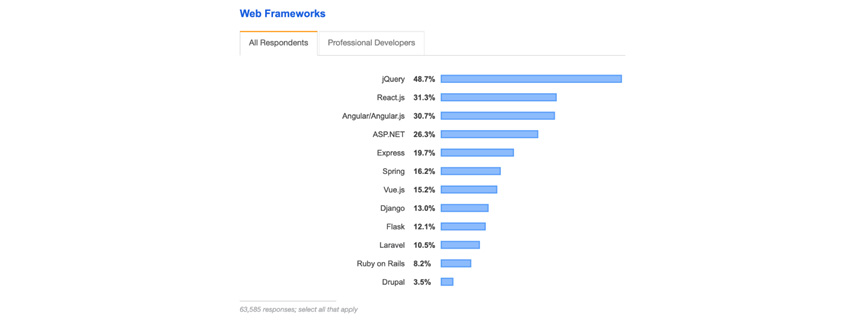
StackOverflow(www.stackoverflow.com)의 개발자 설문조사는 이들 프레임워크의 일상적인 쓰임새를 확인하는데 유용합니다. 가장 최근의 설문조사 결과를 보면 GitHub의 스타 수와는 달리 훨씬 더 많은 개발자가 Vue.js보다 React로 작업하고 있음을 알 수 있습니다.
 그림2 - 사용 중인 웹 프레임워크에 대한 StackOverflow의 개발자 설문조사 결과(2019년)
그림2 - 사용 중인 웹 프레임워크에 대한 StackOverflow의 개발자 설문조사 결과(2019년)
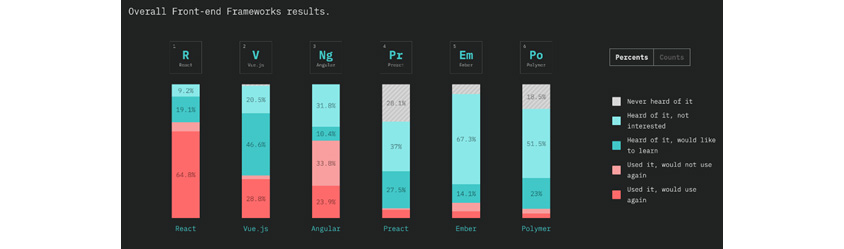
보다 자세하게 알아보기 위해 Status of JavaScript(www.stateofjs.com)에서 개발자가 이전에 사용했었던 프레임워크와 그렇지 않은 프레임워크를 구분해 조사한 결과를 살펴볼 수 있습니다. [그림 3]을 보면 React는 명확한 리더이며 Vue.js가 관심과 인기를 얻으면서 상대적으로 Angular에 대한 관심은 해마다 줄어들고 있음을 알 수 있습니다.
 그림3 - 과거~현재에 사용 중인 웹 프레임워크에 대한 Status of JavaScript의 개발자 설문조사 결과(2018년)
그림3 - 과거~현재에 사용 중인 웹 프레임워크에 대한 Status of JavaScript의 개발자 설문조사 결과(2018년)
커뮤니티 & 개발
이제 각 프레임워크의 역사와 추세를 잘 알고 있으므로 프레임워크의 개발을 평가하기 위해 커뮤니티를 살펴보겠습니다. 우리는 이미 모든 프레임워크에서 주요 Release가 출시되었음을 알고 있고, 이는 개발이 본격적으로 진행되고 있음을 나타냅니다.
Angular, React, Vue.js의 GitHub 저장소 통계를 살펴보겠습니다.
| Angular | React | Vue.js | |
|---|---|---|---|
| Watchers | 3,294 | 6,638 | 5,923 |
| Stars | 49,015 | 131,181 | 141,538 |
| Forks | 13,224 | 24,164 | 20,388 |
| Commit in last month | 14,467 | 11,035 | 3,022 |
| Contributors | 950 | 1,295 | 276 |
Vue.js에는 많은 수의 관찰자, 스타, 포크가 있습니다. 이것은 Vue.js와 React를 비교할 때 사용자와 그 가치 사이에서 인기가 있음을 보여줍니다. 그러나 Vue.js의 커밋 및 참여자 수는 Angular와 React보다 낮습니다. 하나의 가능한 설명은 Vue.js가 공개소스 커뮤니티에 의해 완전히 주도되는 반면, Angular와 React는 Google 및 Facebook 직원의 기여도가 상당한 비중을 차지한다는 것입니다. 이러한 통계만으로 어느 하나를 결정하기는 쉽지 않습니다. 세 가지 프로젝트 모두 중요한 개발활동을 보여주며 앞으로도 계속 진행될 것입니다.
마이그레이션
선택한 프레임워크로 작업할 때 프레임워크의 업데이트가 애플리케이션에 영향을 미치는 것을 고민해 볼 필요가 있습니다. 한 버전에서 다른 버전으로 업데이트할 때, 대부분의 경우 많은 문제점을 겪지는 않겠지만 일부 업데이트는 중대한 변화가 포함될 수 있고 호환성을 유지하기 위해 구조변경이 필요한 경우가 있기 때문에 프레임워크 업데이트는 중요하게 다루어져야 합니다.
Angular는 6개월마다 주요 업데이트를 계획합니다. 주요 API가 사용 중지되기 전에 6개월의 유예기간을 두기 때문에 필요한 경우 변경을 수행하는데 두 번의 릴리스 주기(1년)가 소요됩니다.
Angular vs React와 관련하여 Facebook은 Twitter 및 Airbnb와 같은 거대기업이 React를 사용하므로 안정성이 가장 중요하다고 말했습니다. 버전을 통한 업그레이드는 일반적으로 React가 가장 쉽습니다. react-codemod와 같은 스크립트를 사용하면 마이그레이션 하는데 큰 도움이 됩니다.
마이그레이션을 위한 FAQ 섹션에서 Vue.js는 1.x에서 2로 마이그레이션 할 경우 API의 90%가 동일하다고 언급합니다. Vue.js는 콘솔에서 애플리케이션의 상태를 평가하는 Migration Helper Tool이 있습니다.
크기 및 로드타임
각 프레임워크의 크기는 다음과 같습니다.
Angular : 500KB
React : 100KB
Vue.js : 80KB
프레임워크 간의 크기는 상당한 차이가 있지만 평균 웹 페이지 크기와 비교할 때는 모두 작다고 볼 수 있습니다. 또한 자주 사용하는 CDN을 사용하여 이러한 라이브러리를 로드하는 경우 이미 사용자의 로컬시스템에 라이브러리가 로드되어 있을 가능성이 높습니다.
컴포넌트
컴포넌트는 Vue.js, React, Angular 세 가지 프레임워크의 핵심적인 부분입니다. 컴포넌트는 일반적으로 입력을 받아 이를 기반으로 동작을 수행합니다. 동작 수행은 통상 페이지 전체나 일부 UI 변경으로 나타납니다. 컴포넌트를 사용하면 쉽게 코드를 재사용할 수 있습니다. 컴포넌트는 페이지 전체 혹은 일부일 수 있습니다. 페이지 전체가 컴포넌트의 트리 형태로 나타날 수 있습니다. 하나의 페이지에서 일부 컴포넌트를 가져다가 다른 페이지에서 재사용할 수도 있습니다.
Angular에서는 컴포넌트는 Directive를 이용합니다. Directive는 DOM 요소에 대한 어떠한 표시이고, Angular는 이를 통해 특정 동작을 위한 DOM을 추적하거나 DOM에 동작을 첨부할 수 있습니다. 따라서 Angular는 컴포넌트의 UI 부분을 HTML 태그와 속성으로 따로 두고, 자바스크립트 코드를 UI의 동작을 위해 따로 둡니다.
흥미롭게도 React는 UI 표현과 동작을 결합합니다. 이전에 말했다시피 React에서는 JSX 기술을 통해 자바스크립트의 코드 위주로 UI를 표현하고 그 동작을 지시합니다.
Vue.js에서는 UI 표현과 동작이 모두 컴포넌트 파일의 일부이기 때문에 React와 비교할 때 더 직관적으로 작업할 수 있습니다. 또한 Vue.js는 자바스트립트 내에서도 UI의 구성요소와 동작을 결합할 수 있습니다.
학습 난이도
Angular는 완전한 솔루션이라고 생각해 높은 학습 난이도를 가지고 있으며, 이를 마스터하려면 타입스크립트 및 MVC와 같은 관련 개념을 배워야만 합니다. Angular를 배우는 데는 시간이 걸리지만 이같은 시간 투자는 프론트엔드 전체의 동작방식을 이해하는 측면에서 개발자에게 도움이 되기도 합니다.
React는 약 1시간만에 사용환경을 설정할 수 있는 Getting Started 가이드를 제공합니다. 문서는 철저하고 완벽하며, 일반적인 문제에 대한 해답은 StackOverflow에 등록되어 있습니다. React는 완전한 프레임워크가 아니기 때문에 고급기능을 위해서는 서드파티 라이브러리를 사용해야 합니다. 이로 인해 핵심 프레임워크의 학습난이도가 높지는 않지만 추가기능으로 수행하는 경로에 따라 달라집니다. 또한 서드파티 라이브러리를 사용하는 것이 반드시 모범사례인 것만은 아닙니다.
Vue.js는 Angular나 React보다 배우기가 더 쉽습니다. 또한 Vue.js는 컴포넌트 사용과 같은 기능에 대해 Angular 및 React와 많은 부분이 겹칩니다. 따라서 두 가지 중 하나에서 Vue.js로의 전환은 비교적 용이한 편입니다. 그러나 Vue.js의 단순성과 유연성은 양날의 검입니다. 디버깅 및 테스트가 어려워질 수도 있기 때문입니다.
Angular, React 및 Vue.js는 비교적 서로 다른 학습난이도를 가지고 있지만 학습범위는 매우 넓습니다. 예를 들어, Angular와 React를 WordPress 및 WooCommerce와 통합하여 점진적인 웹 앱을 만들 수 있습니다.
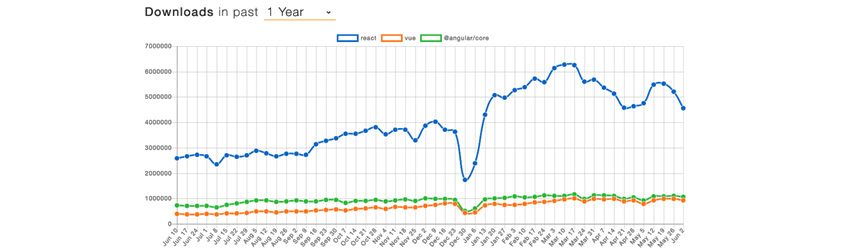
과거 1년 동안 React와 Vue.js, Angular의 NPM(Node Package Manager) 다운로드 현황으로 추측해 보건대, 당분간은 React가 계속해서 대세로 자리잡을 것으로 보입니다.
 그림4 - React, Vue.js, Angular의 NPM 다운로드 현황(2019년 7월)
그림4 - React, Vue.js, Angular의 NPM 다운로드 현황(2019년 7월)
마치며
프론트엔드 생태계는 여전히 역동적이며 빠르게 변하고 있습니다. 개발자들이 새로운 프레임워크에 익숙해지는데 약간의 시간이 걸리기 때문에 선택할 수 있는 프레임워크에는 큰 차이가 없습니다. 모든 프레임워크는 그들만의 특징이 있기에 제품을 개발하는 동안 각각의 케이스에 맞추어 적합한 것을 선택할 필요가 있습니다. 개인으로는 프로젝트의 규모가 크고 타입스크립트를 좋아한다면 Angular, 거대한 생태계와 유연성을 원한다면 React, 쉽고 가벼운 프레임워크를 원한다면 Vue.js로 선택하기를 권해 드립니다.

▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.

Principal Professional at Development Platform Group, S-Core
에스코어㈜ 소프트웨어사업부 소프트웨어플랫폼팀
개발플랫폼그룹에서 웹 개발을 담당하고 있습니다.