구루들이 찾아 보는 기술트렌드
깃허브(github) 트렌딩 서비스
개발자들이 기술 트렌드를 얻는 루트는 생각보다 많지는 않습니다.
소셜 미디어에서 유명한 개발자들을 팔로우 하거나 그룹에 가입하는 방법들이 많은데, 필자가 주로 기술 트렌드를 얻는 되는 루트는 깃허브(github) 과 해커뉴스(hacker news)입니다.
물론 기술 트렌드를 얻는 방법은 여러가지입니다.
오늘은 먼저 깃허브(github) 에서 어떻게 기술 트렌드를 따라갈 수 있는지에 대해서 이야기를 잠깐 언급하고 현재 핫한 프로젝트 하나를 소개하겠습니다.
현재 유명한 오픈 소스는 거의 대부분 이 깃허브(github) 안에 서식하고 있다고 보면 될 정도로 압도적인 곳입니다. 이 곳에서 많은 개발자들이 어떤 프로젝트를 좋아하고 팔로우 하는지를 알아 볼 수 있는데, 제가 주로 찾는 곳은 아래와 같습니다.
https:// github.com/trending
해당 사이트로 가면현재 핫한 프로젝트와 개발자를 리스팅해서 보여주는 것을 볼수 있습니다.
또한 오른쪽 콤보 박스를 이용해서 일간, 주간, 월간 결과를 나누어서 확인할 수 있습니다.
필자는 이런 부분이 굉장이 매력적이라 제가 일하는 팀원들과 https:// github.com/TeamSEGO/ github-trend-kr 같은 페이지를 운영했던 적이 있습니다.
그리고 https://techstory.shma.so/ 에 한참동안 매일 깃허브 이라는 형태의 블로깅을 하곤 했었습니다.
이런 활동들이 주는 유익한 점은 개인적으로 개발 트렌드를 파악하는 데에 굉장한 도움을 주고 다음에 무엇을 준비할 지 알 수 있는 자양분이 되었습니다.
이것 외에도 내용을 확인할 수 있는 방법은 https://github.com/trending 페이지를 직접 방문하거나 아니면 구글 플레이나 앱스토어에 깃허브(github) 이라고 치면 트렌트를 확인할 수 있는 앱들을 볼수 있는 등의 다양한 방법이 있습니다.
이런 다양한 프로젝트 중(25개나 되는 프로젝트)에서 무엇을 보면 좋을까.
필자의 경험 상으로는 시작할 때는 다음의 원칙을 지키면 유익했던 것 같습니다.
먼저 daily와 weekly 는 보지 않을 것. 매일 좋아요(깃허브에서는 스타)를 많이 받는 프로젝트는 굉장히 많이 바뀝니다.
하지만 하루 반짝하는 프로젝트는 굉장히 많습니다. 이런 것들은 과감히 보지 않고 monthly를 선택하고 리스트를 주욱 훑어 보는 것이 첫번째입니다.
두번째는 본인이 아는 회사나 그룹의 프로젝트만 챙겨보는 것입니다. 예를 들어 google, facebook, spring 등을 꼼꼼하게 챙겨보는 것입니다.
마지막으로 본인이 아는 언어를 사용한 프로젝트를 챙겨보는 방법도 있습니다. 모든 언어를 다 섭렵할 없기에 본인이 가장 익숙한 내용들부터 챙겨보는 것이 좋습니다.
다음으로 소개할 prepack이라는 프로젝트는 앞서 말씀드린 방법으로 필자가 선택한 프로젝트입니다.
선택하고 나면 (클릭해서 해당 페이지로 이동) 프로젝트 메인 페이지로 들어갈 수 있습니다.
깃허브(github) 프로젝트 메인페이지는 기본적으로 프로젝트의 파일 리스트와 소개로 크게 나뉘어져 있습니다. 파일 리스트는 일반적으로 master 브랜치에 담긴 파일들을 보여줍니다.
소개는 리드미(Readme) 파일로 작성이 되어 있고 깃허브(github)에서 기본적으로 리드미 파일은 마크다운 형식을 따릅니다.
리드미 파일에 대한 소개는 art of readme를 번역해서 소개한 부분을 인용하겠습니다.
▶ 이름 — 이름이 무엇보다 중요합니다. react-router라는 이름은 이름만으로 무슨 프로젝트인지 알 수 있으니까요.
▶ 한줄 요약 — 이름이 중요한 것 처럼 한줄로 이 프로젝트의 정체성을 나타내 주는 것이 좋습니다.
▶ 사용법 — API 문서로 바로 가는 것보다 사용법을 설명해 주는 것이 좋습니다.
▶ API — 이름, 설명, 사용법이 보여지고 나면 API의 상세함이 프로젝트의 품격을 결정합니다.
▶ 설치방법 — 자, 이제 전체를 읽어봤으니 어떻게 설치할 지를 알 수 있어야 사용자가 마지막 결정을할 수 있습니다.
▶ 라이센스 — 이 프로젝트를 내가 사용할 수 있는지에 대한 중요한 정보를 담고 있죠.
art of readme 링크 : https://github.com/noffle/art-of-readme
소개 링크 : https://techstory.shma.so/art-of-readme-cd19f86b0456
이렇게 프로젝트들을 매일 매일 정복해 나가다 보면 최신 개발 트렌드를 파악하기에 매우 유용합니다. 이 방법은 의외로 시간을 많이 소모하는 방법이기 때문에 시간을 절약하기 위해서 사용하는 다른 몇가지 방법들을 다음 연재에서 이야기 하도록 하고 오늘은 새로운 프로젝트를 하나 소개하겟습니다.
6월의 첫 프로젝트 - prepack
 | prepack
깃허브 링크 : https://github.com/facebook/prepack
| prepack
깃허브 링크 : https://github.com/facebook/prepack
홈페이지 링크 : https://prepack.io/
facebook에서 최근에 prepack이라는 프로젝트를 공개했습니다.
이 프로젝트는 JavaScript를 작성하고 나면 최적화한 소스 코드로 변경시켜주는 역할을 할 것을 목표로 지금 개발 중에 있으며 이미 어느 정도의 코드는 변경이 가능하고 시연도 가능한 형태로 공개가 되어 있습니다.
예를 들어 보면 다음 처럼 코드를 작성해 보면,
(function () {
function hello() { return 'hello'; }
function world() { return 'world'; }
global.s = hello() + ' ' + world();
})();
hello world를 출력하는 소스지만 조금 비효율 적으로 보이는데, prepack이 어떻게 변환하는지를 볼까요..
(function () {
s = "hello world";
})();
이처럼 우리가 원하는 것처럼 간결하게 줄여줍니다.
Prepack 이 가능하게 된 기술적 배경 - Babel
최근에 소스코드를 변경해주는 작업들을 하는 오픈 소스들이 많습니다. 예를 들어 타입스크립트라던지, ES2015를 브라우저에 맞춰 변경해 준다던지 등의 compile 혹은 transpile 로 대변되기도 하지만 꼭 하나의 용어로만은 꼬집어 말할 수 없는 일련의 작업들이 JavaScript에서는 일어나고 있습니다. 기존 JavaScript가 어려운 것도 하나의 이유지만 개발자들의 소스코드가 일정 품질에 도달하지 못하는 것도 그 원인인듯 합니다.
 | Babel
| Babel
가장 주목을 받았던 프로젝트는 Babel 이라는 프로젝트인데 이 프로젝트는 보통 ES2015로 코드를 짜면 기존 ES5의 JavaScript로 변환해 주는 일들에 많이 사용되었습니다.
이유는 브라우저 호환성 때문인데 구형 브라우저에서 이해하지 못하는 최신 JavaScript 문법에 맞춰서 코드를 구형 브라우저에서 이해하도록 바꿔주는 역할 들을 했습니다. 이 Babel 에서 사용하는 AST(Abstract Syntax Tree) 기술을 이용해서 자바스크립트를 이해(parsing)하고 소스코드를 만들었습니다..
아래 코드를 보면
(출처 : http://resources.jointjs.com/demos/javascript-ast)
var a = 42;
var b = 5;
function addA(d) {
return a + d;
}
var c = addA(2) + b;
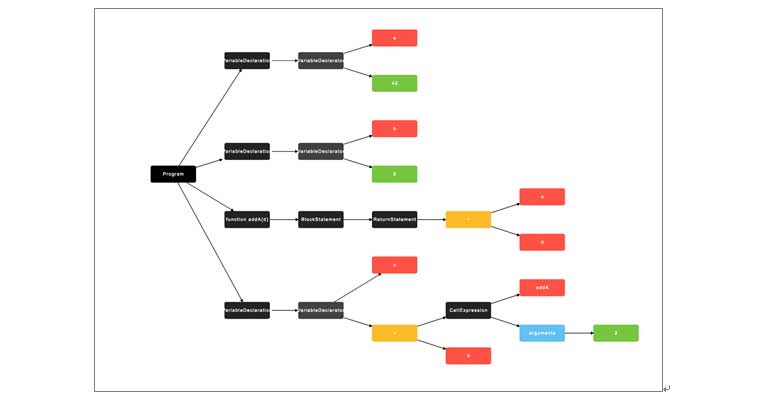
이렇게 만들어진 코드를 AST 로 변환을 하면 아래 형태 처럼 만들어지는 것을 볼수 있습니다.
 | AST
| AST
이 visualization 을 위해서는 Esprima 와 JointJS를 사용했다.
Prepack 설치 방법
설치는 아래와 같습니다.
>npm install prepack -g
소스 코드를 helloprepack.js 라고 작성했을 경우는 아래와 같이 실행합니다.
>prepack helloprepack.js
다른 코드로 변경하기 위해서는 아래와 같이 사용합니다.
> prepack helloprepack.js --out helloprepack_new.js
Prepack 이 기술적으로 가지는 의미
Babel 의 경우는 사용된 분야가 아무래도 JavaScript가 빠르게 스펙이 올라가는 것을 쫓아가기에 주요하게 사용되었다고 하면 JavaScript VM이 이해하기 더 빠른 코드로 변경하는 역할을 장기적으로 목표로 가지고 작업할 수 있을 것 같습니다.
이런 비슷한 일을 하고 있는 코드중에 하나가 asm.js 와 WebAssembly 가 있는데 기계어에 가깝게 코드가 짜여질 수록 브라우저에서 더 빠른 성능을 위한 또 하나의 로드맵으로 보여집니다.
링크 : [WebAssembly – hello world 어셈블리를 브라우저에 올려보자]
(http://devpools.kr/2017/01/21/webassembly-binaryen-emscripten/)
사이트의 중간 로드맵에서도 같은 이야기를 하고 있습니다.
최종 목표로는 플랫폼처럼 사용하고 싶고 분석과 자동 테스트 코드 작성까지 보고 있습니다.
맺음말
기술 트렌드를 지속적으로 따라가는 여러가지 방법이 있습니다. 하지만 가장 많이 사람들이 뛰어들어서 용광로 처럼 새로운 기술을 만들어 내는 깃허브 트렌드를 찾아보고 지속적으로 팔로우업 하다보면 어느새 여러분들도 기술 전문가가 되고 싶어하는 자신을 발견할 수 있을 것입니다.
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.

SCP(SDS Certified Professional)로 삼성SDS에서 테크리드를 담당하고 있습니다. OSGeo에서 오픈소스 활동을 하고 있습니다. 잘 모르는 기술에 대해서 낯선 사람들과 이야기 하면서 배워 나가는 것을 좋아합니다.