
필자는 지난 2월 20일부터 미국 오클랜드에서 3일간 진행된 ‘DeveloperWeek 2019’ 컨퍼런스에 참석했습니다. DeveloperWeek은 매년 8000여명의 개발자와 엔지니어, 경영진 등 다양한 인력들이 참석하여 최신 개발 기술의 현황과 업적 등을 공유하는 자리로, 금년도 컨퍼런스는 ‘The DevTech Age’라는 주제를 가지고 개최되었습니다.

전체 행사는 AI, Blockchain, APIs, Microservice, Javascript, Scalability 등의 소주제 별 컨퍼런스 트랙으로 나뉘어 진행되었으며, 각 주제별로 개발 동향과 플랫폼 등 다양한 기술을 소개하는 세션들이 마련되어 있었습니다. 또한 100여개의 전시부스로 구성된 Expo와 주말 양일간 진행된 Hackathon 등 다양한 이벤트들도 함께 개최되었습니다.
각 세션들은 전문가들을 위한 기술 세션뿐만 아니라, 각 분야에 입문하는 사람들을 위한 세션들도 진행되어 필자에게는 다양한 분야의 지식과 인사이트들을 얻는 좋은 기회가 되었습니다. 동시간 대에 진행되는 흥미로운 세션이 많아 모든 행사를 참석할 수 없었던 아쉬움이 남아있지만, 본 아티클에서는 필자가 개인적으로 관심 있게 참석하였던 세션과 Keynote 연사들의 강연을 요약하여 전달하고자 합니다.
[Machine Learning in the JavaScript Toolchain]
Minko Gechev - Senior Developer Programs Engineer, Google
Machine Learning이 최근 화두인 만큼 AI 컨퍼런스 트랙 외의 다른 세션에서도 머신 러닝 기법을 응용한 주제들이 많이 다루어졌습니다. 그 중 Minko Gechev는 자바스크립트 어플리케이션을 개발하는 과정에서 Machine Learning 모델을 활용하는 방법에 대해 공유하였습니다.
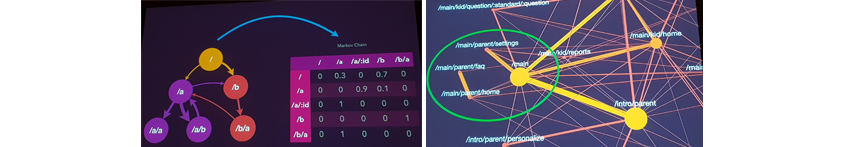
휴대폰으로 새로운 웹 사이트를 방문하려고 할 때 평균적으로 걸리는 로딩시간이 어떻게 되는지 알고 계신가요? 평균적인 모바일 사이트 로딩 시간은 15초 가량 소요된다고 하며, 이런 로딩시간 지연으로 사람이 느끼는 스트레스 레벨은 공포영화를 봤을 때 느끼는 스트레스 레벨보다 높다는 연구 결과가 있습니다. 로딩 지연 현상을 개선하기 위해 ‘Lazy Loading’ 과 ‘Pre-fetching’ 기법을 많이 적용하는 것으로 알려져 있습니다. 이 세션에서는 Pre-fetching을 하는 과정에 머신 러닝을 도입하여, 사용자가 앞으로 방문할 확률이 높은 컨텐츠를 미리 예측하고, 각 노드에 해당하는 cost를 고려하여 미리 메모리에 저장해놓을 컨텐츠를 결정하는 기법에 대한 이야기를 들을 수 있었습니다.

Javascript는 웹 페이지의 전반적인 동작을 담당하는 분야이지만, UX/UI Design과 보다 밀접한 관련이 있는 분야라고 오해하는 경향이 있습니다. 이런 인식으로 인해 아직은 다른 기술분야에 비해 자바스크립트 영역에는 머신 러닝이 많이 도입되고 있지 않다고 합니다. 해당 분야의 개발자들은 자바스크립트 내에 머신 러닝 기술을 응용할 수 있는 기회가 무궁무진 할 것이라고 공통적으로 강조하여 AI분야를 중점적으로 학습하고 있는 필자에게 다소 신선한 이야기로 기억되었습니다.
[The Evolution of Software Development and of Conversational Assistants]
Adam Cheyer - VP R & D, Samsung / Co-Founder & VPE, Viv Labs, Samsung

Featured Speaker 세션에서는 삼성전자 Viv Lab의 Adam Cheyer의 강연을 통해 2가지의 미래 트렌드에 대해 생각해보는 시간을 가질 수 있었습니다.
첫 번째는 ‘AI will help you write the code’ 라는 주제로, 인간과 기계의 능력을 협력하여 프로그램을 개발하는 것이 미래의 트렌드 중 하나가 될 수 있다는 것이 요점이었습니다. 예를 들어, 인간은 주변에서 발생되는 사건과 같이 문제점이 될만한 주제에 대해 인지하는 주관적인 판단을 하고, 기계는 사람이 제공해주는 문제점에 대해 문맥에 맞도록 복잡한 프로그램을 만드는 작업을 담당하는 것이죠. 두 번째는 ‘AI will be the next UI’ 라는 생각으로, 현재 웹 브라우저나 모바일 App 화면이 언젠가는 AI assistant 로 대체되는 시점이 올 것이라는 것이었습니다. 또한 연사는 AI assistant 패러다임을 위해서는 1) 유저에 개별화 된, 2) 단 한 개의 AI assistant 가 존재해야 하며, 3) 어떤 디바이스에서도 사용이 가능해야 하고, 4) 모든 서비스에서 제공될 수 있어야 한다는 이야기를 강조하였습니다.
PC, Web, Smartphone, Apps 등 매 10년마다 새로운 주제들이 시장에서 주목 받는 트렌드를 보여왔고, 이제 곧 새로운 트렌드가 주목 받을 시기가 다가오고 있다고 합니다. Adam Cheyer는 AI Assistant(Conversational AI)가 다음 트렌드가 되기를 기대한다고 하네요. 어떤 주제가 향후 10년을 이끌어나갈 주인공이 될지 새로운 시각으로 생각해보는 시간을 가져보는 것도 좋을 것 같습니다.
차세대 Conversational AI Platform인 Bixby는 아래 URL에서 더욱 자세히 확인하실 수 있습니다.
- Bixby Developer Center: https://bixby.developer.samsung.com/
[Google - Modern Android Development]
Chet Haase - Lead, Android Toolkit, Romain Guy - Senior Staff Software Engineer / Google

Google은 안드로이드 개발자를 위해 과거에 많이 사용되었던 기능들과 새로이 사용되고 있는 기능들을 비교하며 최신 안드로이드 개발 트렌드를 소개하는 자리를 마련하였습니다.
발표자 중 한명인 Chet Haase는 안드로이드 툴킷 팀의 리더로 지난 9년간의 경험을 바탕으로 안드로이드 분석 툴, Runtime Language, Programming Language, Layout, AdapterViews 방면에서 일어난 변화들을 소개하고 각 기능들의 특징을 간략히 설명해주었습니다.
안드로이드 개발 분야에 익숙하지는 않지만 TraceView와 SysTrace, Dalvik과 ART, Java와 Kotlin과 같이 한번쯤은 들어봤을 개념들의 특징을 간단 명료하게 비교 분석해주었으며, 특히 예제코드와 시연을 통해 지난 2017년 공식 안드로이드 개발 언어로 지정된 Kotlin에 대해 소개해주어 짧게 나마 경험해볼 수 있는 좋은 기회가 되었습니다.
아래 URL을 통해 Kotlin의 사용 방법에 대해 자세히 알아볼 수 있습니다.
- Kotlin Guide: https://android.github.io/kotlin-guides/
- Android Kotlin Extension: https://android.github.io/android-ktx/core-ktx/
- Style Guide: https://developer.android.com/kotlin/style-guide
[A Decade of Stack Overflow: Building a Place for Anyone Who Codes]
David Fullerton – President & CTO, Stack Overflow

개발자들의 커뮤니티 공간으로 유명한 Stack Overflow에서는 President이자 CTO인 David Fullerton이 Keynote Speech를 진행하였습니다. 연사는 Stack Overflow의 지난 10년을 돌아보며 해당 기업이 어떤 기술과 전략을 가지고 성장해왔는지, 또한 각 단계에서 겪었던 어려움과 해결 방안을 공유해 주었습니다.
해당 세션에서 가장 주의 깊게 언급된 개념은 “Scalability”입니다. Stack Overflow는 한 개의 웹 페이지에서 시작되어 현재는 173개의 소주제의 사이트들로 나누어 운영되고 있습니다. 연사는 운영해야 하는 사이트들을 확장하게 되면서 겪었던 다양한 경험을 사례로 Scaling시 고려해야 하는 포인트들에 대해 이야기해주었습니다. 특히 Stack Overflow에서 가장 신경을 썼던 부분은 유저 관리 측면이었다고 합니다. Stack Overflow는 커뮤니티 유저 간의 “Sense of Empathy(공감능력)”를 중요시 생각하여, 꼭 옳은 답변이 아니더라도 질문자에게 보다 도움이 될 수 있는 답변을 제공할 수 있는 커뮤니티를 조성하기 위해 다양한 노력을 하였다는 이야기를 들을 수 있었습니다. 이 외에도 Tag Searching 기술, 기업 유저를 위한 “Stack overflow for Teams” 오프닝 이야기 등 다양한 사례들을 공유하는 자리가 이어져 보다 많은 이들이 흥미를 가지고 셰션에 참여하는 분위기가 조성되었습니다.
해당 기업은 ‘Help everyone who codes learn and share their knowledge’ 라는 문구를 미션으로 삼고 있는데요. 매 사례마다 다루어지는 주제는 달랐지만, 모든 이야기를 통해 기업의 철학적인 부분을 느낄 수 있었던 자리였다는 생각이 들어 인상적이었습니다.
마무리
지난 몇 년 사이에, Machine Learning, Docker, BlockChain 등 다양한 기술 분야들이 화두에 올라 급격하게 성장하는 모습을 보이고 있습니다. DeveloperWeek 컨퍼런스는 이런 최신 기술들의 트렌드와 개발 기술의 발전 단계를 짧고 깊게 경험할 수 있는 좋은 기회였지만, 한편으로는 개발자로서 다양한 분야에 대해 앞으로 어떻게 학습하고 해결해나갈 것인가에 대한 많은 고민을 안겨주었습니다.
AI/Machine Learning 주제로 진행된 Madhura Dudhgaonkar(Senior Director Machine Learning, Workday)연사의 세션을 통해 듣게 된 문장입니다. 새로운 것을 공부하거나 글로 익히려는 것 보다 하루에 하나씩 새로운 것을 실천해보라는 의도로 소개된 문구였지만, 컨퍼런스장의 참석자들에게는 코드를 한 줄 더 작성해보라는 의미로 받아들여져 모두 웃음을 지었던 작은 에피소드도 떠오르는데요. 필자 또한 해당 문구를 통해 개발자로서의 마음가짐을 한번 되돌아보는 시간을 가질 수 있었습니다. 여러분들도 오늘부터 경험해보지 않은 새로운 개발 기술을 향해 첫 발걸음을 떼어보시는 건 어떨까요? 이상으로 ‘DeveloperWeek 2019’ 참관 후기를 마칩니다.
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
- #DeveloperWeek2019
- #JavaScript
- #MachineLearning
- #AI
- #ConversationalAI
- #Bixby
- #Android
- #Scalability
- #Technology
- #삼성SDS
![]()

삼성SDS IT혁신사업부
삼성전자 Global ERP 시스템 개발, 운영 업무를 수행하고 있습니다.
