
들어가며
현재 UI 디자인 분야에서는 기존의 포토샵이 아닌 스케치(Sketch), 피그마(Figma), XD와 같은 전용 저작툴이 인기를 끌고 있습니다. 필자는 스케치를 주력으로 사용하면서 XD를 가끔 이용해왔습니다. 스케치가 가지는 장점이 명확하지만 맥 전용이라는 단점이 존재하기 때문에 윈도우 환경에서 작업을 해야 하는 상황에서는 많은 어려움이 있습니다. 그런데 최근 들어 피그마가 좋은 퍼포먼스를 보여주면서 UI 디자인 분야에서 가장 많이 사용되는 툴로 급부상했습니다. 본 아티클은 스케치와 피그마의 비교를 통해 다양한 상황에 맞는 최선의 도구가 어느 것인지에 대한 선택을 돕고자 합니다. UI 디자이너라면 스케치에 대해서는 잘 알고 있을 것이니 피그마의 특징 위주로 정리해보겠습니다.
UI 디자이너가 선호하는 저작툴
UI 디자인 업무용 툴이 갖추어야 할 핵심 가치는 플랫폼 다양성과 기능성입니다. 맥OS와 윈도우에 모두 대응하는 툴은 어도비(Adobe) XD와 피그마를 꼽을 수 있습니다. XD는 출시된 지 5년 정도 된 제품으로 시장 점유율이 그렇게 높지 않습니다. 그 이유는 현재 많이 사용하는 디자인 저작툴 3종 중에서 기능적으로 가장 떨어지기 때문입니다. 필자가 스케치를 주로 사용하는 이유이기도 합니다.
전 세계 실무 디자이너를 대상으로 한 설문 조사 결과를 볼 수 있는 2021 Design Tools Survey(https://uxtools.co/survey-2021/#ui-design)에 방문해보면 스케치로 대표되던 UI 디자인 저작툴의 판도가 많이 바뀌어 있는 것을 알 수 있습니다. 바로 피그마가 사용률 1위를 기록하고 있을 뿐 아니라 조사 항목 전반에 걸쳐 최고의 평가를 받고 있기 때문입니다.
물론 많이 사용한다고 해서 가장 훌륭한 제품이라고는 할 수 없겠지만 디자인 툴의 경우 사용자가 많아지면 이들의 의견이 업데이트에 빠르게 반영되어 실제 작업에 많은 도움을 주는 선순환 효과가 발생하기 때문에 중요한 포인트로 봐야 합니다.
피그마 vs 스케치
피그마와 스케치 간 차이점을 통해 피그마의 특징과 장점을 알아보겠습니다.
1) Artboard vs Frame
디자인 저작툴은 레이어가 많이 사용되면서 그룹이라는 개념이 오래전부터 적용되어 왔습니다.
스케치로 넘어오면서는 프로젝트 파일 안에 아트보드라는 개념이 들어오면서 하나의 프로젝트에서 여러 화면을 처리할 수 있게 되었고 좀 더 많은 화면을 비교해가며 작업이 가능해졌습니다. 포토샵, XD도 캔버스에 아트보드 개념이 적용되면서 이러한 방식으로 UI 디자인 작업을 하는 것이 일반적인 상황이 되었습니다.
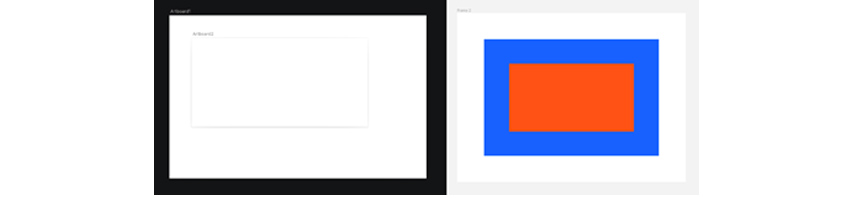
그런데 피그마는 아트보드가 아닌 프레임의 개념을 가지고 있습니다. 아트보드 방식의 툴에서는 아트보드 안에 아트보드를 넣을 수 없습니다. 하지만 프레임 개념을 채택한 피그마는 프레임 안에 얼마든지 프레임을 넣을 수 있습니다. 이 프레임은 아트보드의 개념 혹은 컴포넌트가 될 수 있으며 아니면 이미지가 될 수도 있습니다. 프레임은 컨테이너로 보면 될 것 같습니다. 또한 프레임을 만들면 프레임 안에 배치되는 오브젝트의 좌표는 만들어진 프레임을 기준으로 다시 결정됩니다. 그룹의 개념과는 달리 모든 프레임은 자신만의 시작점(0,0)을 새로 가지게 되는 것입니다. 이것은 프로그래밍 언어의 개념을 디자인 작업 환경에 반영한 것으로 보여집니다. HTML DIV 태그와 유사하다고 생각하면 될 것 같습니다.
 스케치와 피그마의 구조 비교
스케치와 피그마의 구조 비교
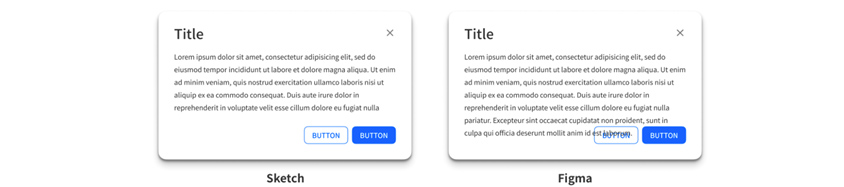
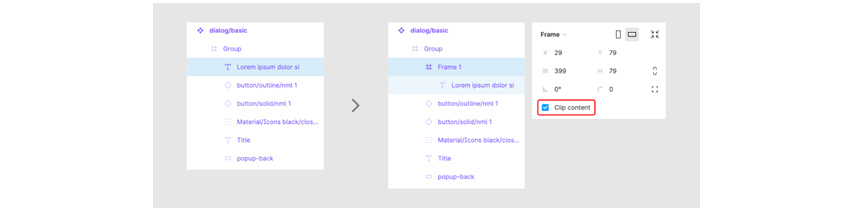
또한 스케치는 텍스트 박스가 컨테이너의 개념을 가지고 있어서 박스의 크기가 변화할 때 콘텐츠가 가려지는 방식으로 구현되는 반면 피그마는 텍스트 박스가 컨테이너의 개념을 가지고 있지 않아 콘텐츠가 그대로 보여집니다. 이런 경우 프레임을 사용해서 동일한 상황을 연출할 수 있습니다.

 텍스트 박스 콘텐츠 사용 방식 예
텍스트 박스 콘텐츠 사용 방식 예
2) Resizing vs Constraints
스케치에서 가장 효율적으로 사용하는 기능은 Resizing입니다. 컴포넌트를 제작할 때 내부 공간에서 정렬이나 크기를 세팅할 수 있도록 해서 사용하는 컴포넌트의 크기를 조절하거나 반응형 레이아웃 구축 시 쉽게 대응할 수 있도록 하는 옵션입니다.
피그마에서는 Constraints라는 이름으로 옵션이 제공되고 있는데 기본적으로 스케치의 기능과 유사합니다. 스케치를 사용하는 디자이너라면 피그마의 Resizing도 쉽게 적응할 수 있을 것입니다.
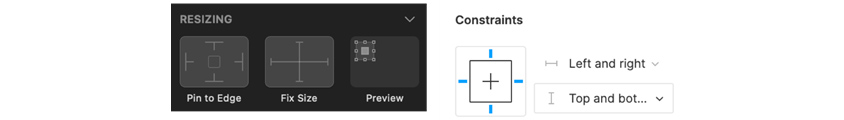
 Resizing vs Constraints
Resizing vs Constraints
3) Smart Layout vs Auto Layout
스케치와 피그마의 레이아웃 자동화 기능은 거의 유사하게 구현되어 있지만 피그마가 인스펙터 영역 안에서 조금 더 상세하게 수정할 수 있도록 지원합니다. 두 툴의 가장 큰 차이점은 스케치는 심볼화가 진행되어야 스마트 레이아웃을 사용할 수 있지만 피그마는 컴포넌트화를 하지 않아도 프레임으로 만들어진 오브젝트는 오토레이아웃을 사용할 수 있다는 점입니다. 따라서 자동화된 레이아웃 기능을 놓고 보자면 피그마가 더 쉽게 구성되어 있음을 알 수 있습니다.
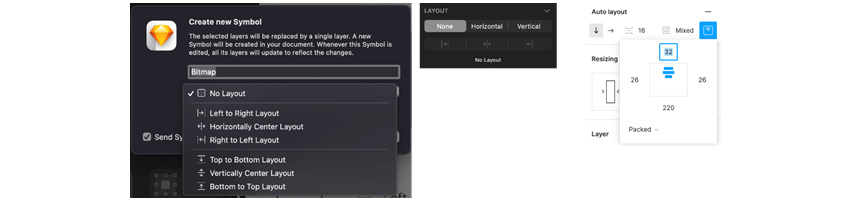
 스케치와 피그마의 자동화 레이아웃 기능
스케치와 피그마의 자동화 레이아웃 기능
4) Design System
UI 디자인 작업 프로세스의 혁신을 불러온 데에는 디자인 저작툴의 힘이 큽니다. 이는 단순하게 툴이 좋아져서가 아니라 툴을 사용하는 시스템이 바뀌었기 때문입니다.
기존 디자인 프로세스는 화면 단위 위주로 작업이 이루어졌고 후속으로 디자인 리소스, 디자인 가이드의 순서로 진행되었습니다. 그러나 새로운 툴들이 나오면서 기존 작업 프로세스의 한계와 단점을 해결한 것이 전체 디자인 프로세스의 개선으로 연결되었습니다.
스케치, XD, 피그마 등의 디자인 저작툴은 이러한 개선을 위해 기능적으로 디자인 시스템을 활용할 수 있도록 작업 방식을 설계하였고 이를 디자이너들이 원활히 사용할 수 있도록 도와주면서 디자인 작업 프로세스가 혁신될 수 있었다고 생각합니다.
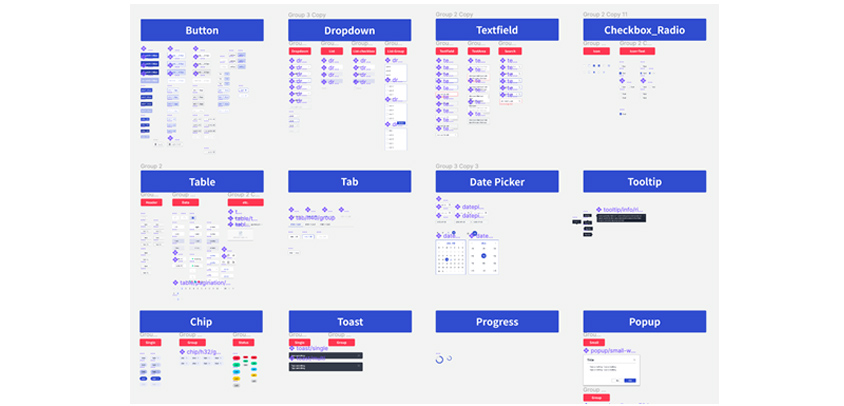
 디자인 시스템 파일 예시
디자인 시스템 파일 예시
UI 디자인 시스템은 기존의 화면 단위가 아니라 컴포넌트 단위로 시작점을 변경하였고 스케치의 Symbols, XD와 피그마의 Component라는 Assets을 재활용하는 방향으로 작업 순서를 이끌었습니다. 컴포넌트 단위로 디자인 시스템을 구축하고 이를 재활용하여 화면을 구성함으로써 디자인 작업량을 확연하게 줄였고 전체 디자인의 통일성을 좀 더 명확하게 수립할 수 있도록 했습니다. 또한 이러한 방식은 개발 부문과의 연계성을 더 높일 수 있기 때문에 디자인과 개발의 시너지가 일어나게 되어 전체 프로세스에 긍정적으로 작용했습니다.
컴포넌트, 텍스트 스타일, 컬러 스타일 등 다양한 세팅을 할 수 있도록 툴 내부에서 옵션을 제공하고 있기 때문에 현재는 UI 디자인 분야에서 포토샵을 더 이상 사용하지 않는 상황이 되었습니다.
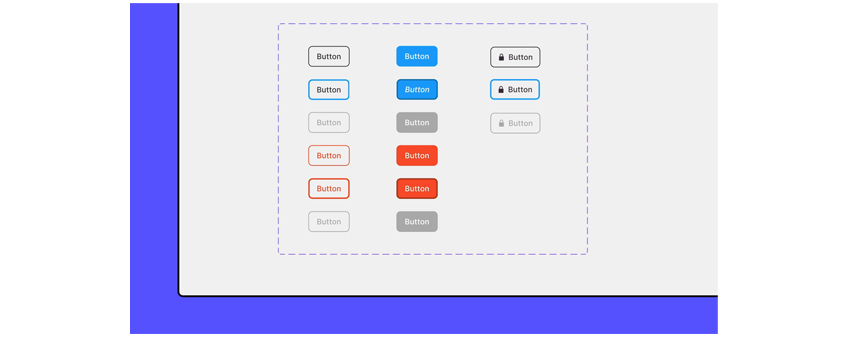
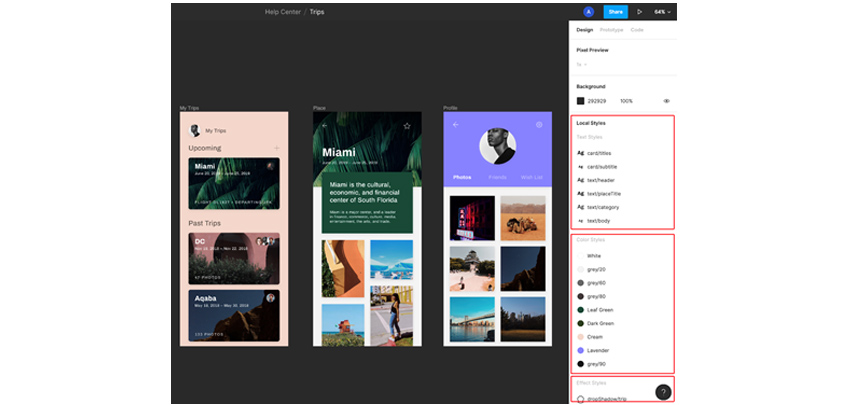
 피그마의 라이브러리 사용 예시
피그마의 라이브러리 사용 예시
피그마의 디자인 시스템은 스케치와 거의 유사합니다. 컴포넌트, 텍스트 스타일, 컬러 스타일 등을 제공하고 유료 결제 시 지원되는 팀 라이브러리 기능을 통해 팀원들 간에 디자인 시스템을 공유할 수 있도록 합니다. 현재 필자가 속한 부서는 공유 서버를 통해 디자인 시스템 파일을 불러와서 사용하기 때문에 기본적으로 개념은 유사하지만 작업 속도가 더딘 것은 아쉬운 대목입니다.
 피그마의 텍스트 스타일, 컬러 스타일, 이펙트 스타일 표시
피그마의 텍스트 스타일, 컬러 스타일, 이펙트 스타일 표시
피그마의 스타일 기능 중 스케치와 다른 점은 이펙트(그림자, 내부 그림자, 레이어 흐림, 배경 흐림), 레이아웃(행, 열, 그리드)을 스타일로 지정할 수 있다는 점입니다.
5) Prototyping
스케치와 피그마의 가장 큰 차이점을 하나 더 들어보자면 프로토타이핑 기능이라고 생각합니다.
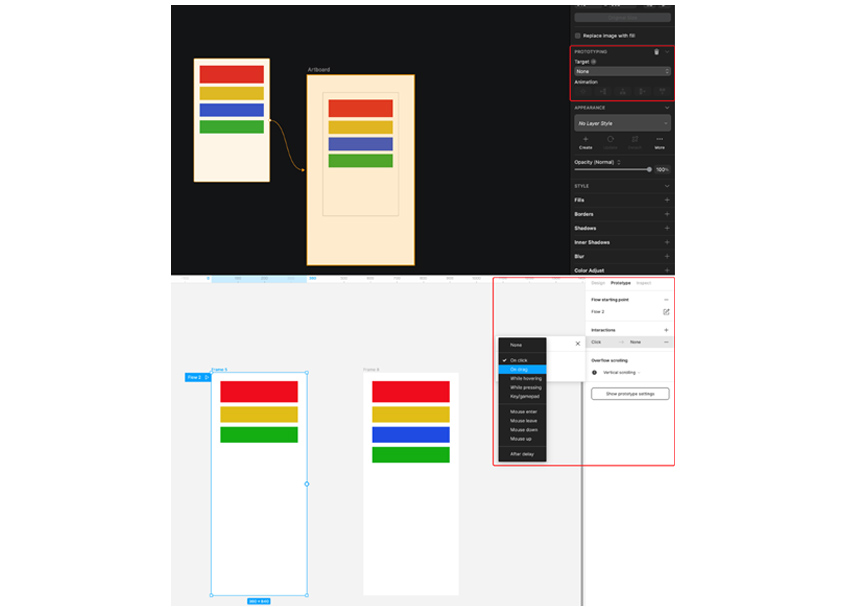
 스케치, 피그마의 프로토타이핑 기능 세팅 화면
스케치, 피그마의 프로토타이핑 기능 세팅 화면
스케치가 가지고 있는 프로토타입 기능은 화면 전환 정도의 Lo-Fi 퀄리티를 가진 결과물을 만들어 낼 정도의 수준입니다. 이에 반해 피그마는 다양한 화면 전환(easing 수치 수정 가능) 및 프레임들의 인터렉션까지 조정할 수 있어 Hi-Fi 퀄리티에 가까운 결과물을 만들 수 있도록 지원합니다.
* 참고
피그마 프로토타이핑 Tutorial
스케치 프로토타이핑 Tutorial
2021 Design Tools Survey(https://uxtools.co/survey-2021/#prototyping)에 따르면 2021년 현재 가장 많이 사용되고 있는 프로토타이핑 소프트웨어는 피그마로 프로토타이핑 전용툴을 제치고 압도적으로 많은 사용자를 보유하고 있습니다. 이는 디자인 작업 이후 결과물을 변환해야 하는 불편함, 사용성 난이도 등의 단점을 피그마가 해결했기 때문일 것입니다. 프로토타이핑 전용툴은 각자의 특성을 가지고 있고 그에 따라 결과물의 퀄리티 차이가 있는데 피그마는 적절한 수준의 결과물을 보여주면서도 디자인 작업 이후에 자연스럽게 연결될 수 있다는 점이 많은 사용자들의 선택을 받은 이유로 보여집니다.
마치며
지금까지 피그마의 특징에 대해 말씀드렸습니다.
필자가 속한 디자인 부서는 스케치로 디자인 시스템을 구축하였고 이를 잘 사용해 양질의 결과물을 얻고 있습니다. 하지만 스케치를 사용할 수 있는 환경(맥 OS)이 제한적이고 디자인 시스템 특성상 오브젝트가 한 파일 안에 많이 들어가기 때문에 파일을 제어하는 속도가 현저히 떨어지는 상황도 자주 겪으면서 스케치의 단점과 대응 방안에 대해서도 고민을 할 수밖에 없는 상황입니다.
XD는 어도비가 개발한 툴이기 때문에 기존 포토샵에서 자연스럽게 옮겨갈 수 있는 장점이 있지만 기능 업데이트가 더디고 현시점에서 다른 툴 대비 사용성이 뒤떨어지기 때문에 선뜻 선택하기가 어렵습니다.
하지만 피그마는 2020년부터 스케치의 기능적 장점을 넘어서기 시작했고 맥 OS, 윈도우를 모두 지원하는 범용성, 빠른 작업 속도 등의 장점들이 인정받으면서 사용자가 다수 유입되었고 빠른 기능 업데이트가 이루어지면서 격차가 점점 벌어지는 상황입니다.
물론 지금 사용하는 툴이 아주 큰 문제를 야기하고 있는 상황은 아니지만 큰 흐름을 잘 파악하고 상황이 바뀌면 언제든 우리도 그 흐름에 자연스럽게 동참할 수 있도록 준비하고 있는 것이 올바른 방향이라고 생각합니다. 아울러 툴이 가진 장점이 작업 프로세스 개선 혹은 물리적∙시간적 이점을 즉각 가져다줄 수 있는 상황이라면 작업 환경의 변경, 즉 툴의 교체도 진지하게 고려해 볼 필요가 있을 것입니다.
References
[1] https://uxtools.co/survey-2021/#ui-design
[2] https://help.figma.com/hc/en-us
[3] https://www.sketch.com
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

에스코어㈜ 소프트웨어사업부 개발플랫폼그룹
에스코어에서 UX디자인을 담당하고 있습니다.
