
1. 들어가며
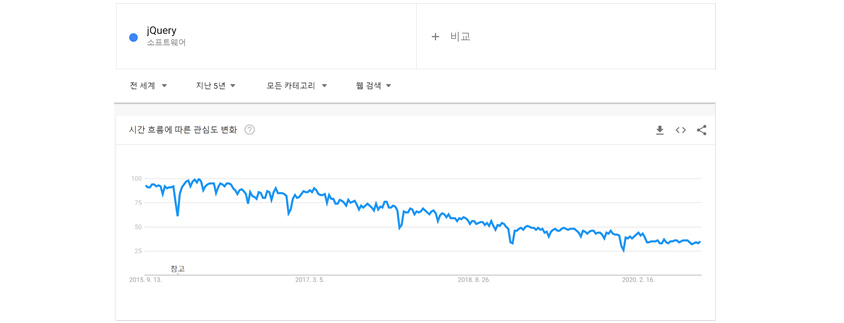
웹 프론트엔드(Web Frontend) 영역에서 제이쿼리(jQuery)의 입지가 위태로워 보입니다. 그동안 자바스크립트(JavaScript) 프레임워크와 라이브러리는 제이쿼리에 의존해왔다고 해도 과언이 아니나, 최근 들어 의존도 하락 추세가 확연해지고 있기 때문입니다. 유명한 오픈소스 프론트엔드 프레임워크인 부트스트랩(Bootstrap)이 차기 버전(v5)부터 제이쿼리에 대한 의존성을 제거하겠다고 발표한 것도 이 같은 상황을 방증합니다. 이에 더해 개발자들 또한 제이쿼리가 더 이상 필요하지 않다는 의견을 내놓고 있는 실정입니다. 구글 트렌드(Google Trends)로 최근 5개년간 전 세계 검색량 추이를 봐도 제이쿼리의 하락세는 뚜렷해 보입니다.
 구글 트렌드(Google Trends)로 본 제이쿼리(jQuery) 키워드 검색량 변동 추이 (2015~2020년)
구글 트렌드(Google Trends)로 본 제이쿼리(jQuery) 키워드 검색량 변동 추이 (2015~2020년)
제이쿼리는 과연 신규 웹서비스에 더 이상 적용하지 말아야 할 죽어가는 기술일까요 본 아티클에서는 제이쿼리의 위상이 추락한 원인을 짚어보고 차기 버전의 마일스톤을 통해 나아갈 방향과 미래를 전망해보겠습니다.
2. 제이쿼리(jQuery)란
제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리입니다. “write less, do more(적게 작성하고, 많은 것을 하자)”라는 모토로 2006년 미국의 SW 개발자 존 레식(John Resig)이 발표하였습니다.
 제이쿼리(jQuery)는 오픈소스 기반의 자바스크립트 라이브러리입니다.
제이쿼리(jQuery)는 오픈소스 기반의 자바스크립트 라이브러리입니다.
제이쿼리는 다음과 같은 특장점을 가지고 있습니다.
웹페이지 상에서 엘리먼트(Element)를 쉽게 찾고 조작할 수 있습니다.
거의 모든 웹브라우저에 대응할 정도로 호환성이 매우 뛰어납니다.
네트워크, 애니메이션 등 다양한 기능을 제공합니다.
메소드 체이닝(Method chaining) 등 짧고 유지관리가 용이한 코드 작성을 지원합니다.
관련 플러그인들이 웹상에 공개되어 있으며 플러그인을 직접 구현하거나 확장할 수 있습니다.
공식 웹사이트(www.jquery.com)와 수많은 레퍼런스를 통해 쉽게 접근 가능합니다.
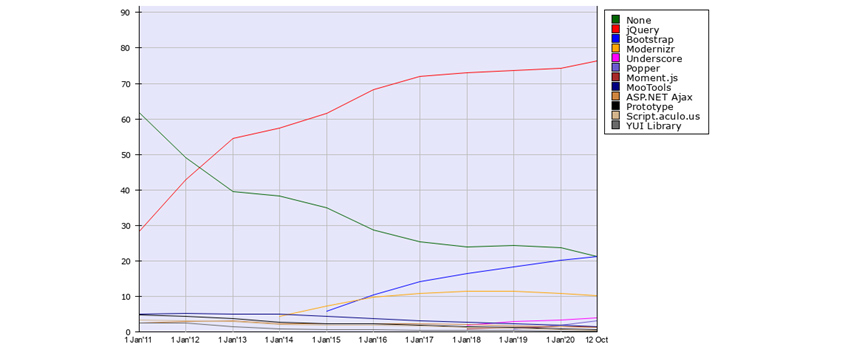
제이쿼리는 마이크로소프트의 ASP.NET 프레임워크, 워드프레스 등 다양한 라이브러리와 프레임워크에 포함되면서 웹 프론트엔드 분야에서 점유율이 지속적으로 상승했습니다. 웹기술 조사 서비스인 W3Techs(www.w3techs.com)에 따르면, 2020년 10월 현재 “웹사이트용 자바스크립트 라이브러리 사용 동향”에서 제이쿼리는 76%의 사용률로 압도적인 1위를 기록하고 있습니다.
 웹기술 조사 서비스인 W3Techs(www.w3techs.com)에 따르면, 2020년 10월 현재 “웹사이트용 자바스크립트 라이브러리 사용 동향”에서 제이쿼리는 76%의 사용률 압도적인 1위, Bootstrap 24%로 2위, Moderizr 10%로 3위를 기록함. 웹사이트용 자바스크립트 라이브러리 사용 동향 (W3Techs, 2020년)
웹기술 조사 서비스인 W3Techs(www.w3techs.com)에 따르면, 2020년 10월 현재 “웹사이트용 자바스크립트 라이브러리 사용 동향”에서 제이쿼리는 76%의 사용률 압도적인 1위, Bootstrap 24%로 2위, Moderizr 10%로 3위를 기록함. 웹사이트용 자바스크립트 라이브러리 사용 동향 (W3Techs, 2020년)
3. 제이쿼리의 인기가 낮아지는 원인
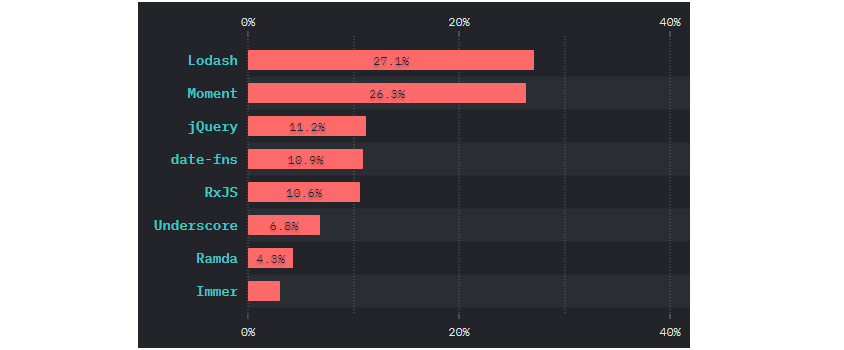
제이쿼리의 사용률은 여전히 높으나. 개발자들 사이에서의 위상은 예전 같지가 않습니다. 앞서 언급한 구글 트렌드 추이뿐 아니라, 스테이트 오브 자바스크립트(https://2019.stateofjs.com/ko)가 공개한 유틸리티 라이브러리 선호도 조사 결과에서도 제이쿼리는 로다시(Lodash), 모멘트(Moment)에 이어 3위를 기록하고 있습니다.
 자바스크립트 유틸리티 라이브러리 선호도 조사 결과 (State of JS, 2019년)
자바스크립트 유틸리티 라이브러리 선호도 조사 결과 (State of JS, 2019년)
개발자들은 왜 제이쿼리에 흥미를 잃어가고 있을까요 제이쿼리의 위상이 추락한 원인은 다음과 같습니다.
웹 표준 API의 확장
W3C(World Wide Web Consortium)·WHATWG(Web Hypertext Application Technology Working Group)와 같은 단체의 노력으로 웹 표준은 끊임없이 발전해왔습니다. 그러나 그 노력의 이면에는 제이쿼리와 같은 라이브러리를 사용해야만 활용 가능했던 편의 기능을 브라우저에서 기본 API로 제공하는 것도 포함되어 있었습니다. 단적인 예가 Fetch API입니다. 이 API는 제이쿼리에서 가장 널리 사용되던 jQuery.ajax() 메소드 수준의 편의성과 유연성을 제공합니다. 이와 같이 높은 기능성을 갖춘 웹 표준 API가 늘어나면서 제이쿼리의 입지가 약화하고 있습니다.
웹브라우저 환경의 변화
제이쿼리가 본격적으로 사용되기 시작한 2007~2008년은 인터넷 익스플로러(Internet Explorer)가 전 세계 웹브라우저 시장의 60% 이상을 점유하면서 절대 강자로 군림하고 있었습니다. 인터넷 익스플로러는 마이크로소프트의 다른 애플리케이션처럼 안정적인 변화를 추구하여 버전 업그레이드가 느렸으며 데스크톱 기반의 윈도우(Windows) 환경에 주력하였습니다. 따라서 생산성과 가독성이 높은 간결한 코드를 작성하기 위해서는 제이쿼리가 필요했습니다. 그러나 2008년 크롬(Chrome)이 등장하면서 브라우저 시장은 일대 변혁을 맞이했습니다. 윈도우, 맥(Mac), 리눅스(Linux) 등의 데스크톱 OS뿐만 아니라 안드로이드 등의 모바일 OS도 지원하는 크롬은 인터넷 익스플로러의 점유율을 빠르게 잠식했으며, 2013년 이후 줄곧 글로벌 시장점유율 1위를 지키고 있습니다. 크롬은 여러 부분에서 인터넷 익스플로러와 달랐습니다. 성능이 더 우수한 렌더링 엔진을 탑재하였고 빠른 버전 업그레이드를 위해 웹 표준을 신속하게 반영하였습니다. 그 결과 제이쿼리와 같은 라이브러리를 사용하지 않고도 양질의 웹 애플리케이션 구현이 가능해졌습니다.
가상 돔(Virtual DOM)을 사용하는 라이브러리의 등장
웹페이지는 브라우저상에서 돔(DOM, Document Object Model)이라는 표준 형식으로 파싱(Parsing)되어 표현됩니다. 따라서 사용자 조작에 맞춰 동적으로 변화하는 대화형 웹(Interactive Web)을 구현하기 위해서는 돔 조작이 필수적입니다. 그런데 대부분의 브라우저에서 돔 조작이 발생할 때마다 배치나 화면 표시에 많은 연산을 발생시키다 보니 조작이 빈번해질수록 브라우저 성능이 낮아지는 문제가 있었고 이는 개발자의 창의력을 저해하는 요소로 작용하였습니다. 이러한 이슈를 해결하기 위해 자바스크립트 라이브러리의 하나인 리액트(React)는 가상 돔을 채용하여 대중화시켰습니다. 리액트를 활용하면 메모리에 가상 돔을 구성하여 실제 돔과의 차이점을 비교하고 변경된 부분을 실제 돔에 적용할 수 있습니다. 이러한 방식은 성능이 뛰어나고 화려한 웹페이지를 비교적 손쉽게 제작할 수 있도록 해 개발자들에게 크게 환영받았습니다. 이후 등장한 뷰(Vue.js) 등의 프레임워크와 라이브러리도 가상 돔을 적극 채용하고 있습니다.
가상 돔을 사용하는 라이브러리가 많아질수록 돔을 직접 조작하는 제이쿼리의 필요성이 줄어듭니다. 스테이트 오브 자바스크립트(https://2019.stateofjs.com/ko)에서 공개한 2019년 웹 프론트엔드 프레임워크 선호도 조사 결과에 따르면 개발자들은 제이쿼리보다 리액트·뷰와 같은 가상 돔 기반의 라이브러리에 매우 긍정적인 반응을 보이는 것으로 나타났습니다.
 제이쿼리(jQuery)의 위상이 하락하는 요인으로 높은 기능성을 갖춘 웹 표준 API의 증가, 인터넷 익스플로러의 쇠락, 가상 돔을 사용하는 라이브러리 선호 등을 들 수 있습니다.
제이쿼리(jQuery)의 위상이 하락하는 요인으로 높은 기능성을 갖춘 웹 표준 API의 증가, 인터넷 익스플로러의 쇠락, 가상 돔을 사용하는 라이브러리 선호 등을 들 수 있습니다.
4. 제이쿼리의 대응 전략
이 같은 웹 프론트엔드 환경의 변화에 따라 제이쿼리는 은퇴를 준비하고 있을까요 결론부터 말하면 "아니오"입니다. 제이쿼리가 속해있는 OpenJS재단(https://openjsf.org)은 제이쿼리를 노드JS(Node.js) 등과 함께 "영향력 있는 프로젝트(Impact Projects)"로 분류하였습니다. 즉, 제이쿼리는 이미 성장 목표에 도달했으며 개발, 유지보수 및 장기 지원의 지속적인 주기를 보장하는 성숙한 프로젝트로 관리하겠다는 것입니다. 재단의 이 같은 정책 방향과 제이쿼리 차기 버전(4.x)의 마일스톤을 바탕으로 유추해보건대 제이쿼리는 급격한 변화를 시도하지 않고 일반적인 자바스크립트 환경에서 자신의 영향력을 공고히 해나가는데 주력할 것으로 예상됩니다. 이러한 대응 전략을 엿볼 수 있는 제이쿼리 차기 버전(4.x)의 주요 마일스톤은 다음과 같습니다.
경량화
자바스크립트는 컴파일(Compile)을 하지 않고 바로 실행시킬 수 있는 스크립트 언어로 파일 크기가 커질수록 전송·파싱·실행에 지연이 발생하여 페이지 초기화 성능을 떨어뜨리기 때문에 자바스크립트 라이브러리들은 용량을 줄이기 위해 노력합니다. 제이쿼리는 경량의 라이브러리로 정평이 나 있습니다. 최신 버전인 v3.5.1의 압축된(Minified) 버전은 용량이 89KB 정도이며 에이잭스(Ajax)와 애니메이션 기능이 제외된 슬림(Slim) 버전의 경우 72KB에 불과합니다.(심지어 Gzip 압축 전송 시 30KB로 줄어듭니다) 하지만 제이쿼리는 여기에 만족하지 않고 차기 버전에서 다시 한 번 경량화를 시도하고 있으며 세부 내용은 다음과 같습니다.
인터넷 익스플로러11 미만 버전의 지원 중단
마이크로소프트는 윈도우 서버 및 임베디드 버전을 포함하여 2020년 1월부터 인터넷 익스플로러10 이하 버전에 대한 기술지원을 완전히 종료했습니다. 이로써 인터넷 익스플로러는 현재 11 버전만 기술지원이 이루어지고 있습니다. 제이쿼리 역시 국가별 점유율을 고려하여 인터넷 익스플로러11을 제외한 다른 버전의 지원을 중단할 예정입니다. 따라서 제이쿼리 차기 버전부터는 인터넷 익스플로러10 이하용 호환 코드들이 모두 제거되며 기존에 제공되던 API 중 일부가 "Deprecated(사용을 권장하지 않음)" 처리되거나 삭제됩니다.
시즐(Sizzle)의 내재화
제이쿼리가 지금의 위치에 도달하는 데는 CSS 선택자 엔진(Selector Engine)인 시즐(Sizzle)의 역할이 컸습니다. 인터넷 익스플로러8 버전이 등장하기 전까지 개발자들은 엘리먼트(Element)를 찾는데 getElementById와 같은 길고 복잡한 API를 사용할 수 밖에 없었기 때문에 복잡한 돔 구조에서 엘리먼트 몇 개만 찾으려고 해도 코드가 난잡해지기 일쑤였습니다. 하지만 시즐의 경우 CSS 작성 시 흔히 사용하는 선택자(Selector)와 시즐만의 확장 선택자를 이용하여 아무리 복잡한 돔 구조라도 짧은 코드로 손쉽게 엘리먼트를 찾아낼 수 있었습니다. 제이쿼리는 1.3버전부터 시즐을 포함하여 배포하였으며 이는 사람들이 제이쿼리를 호평하는 중요한 이유가 되었습니다. 하지만 동일한 역할을 하는 querySelector API가 인터넷 익스플로러8 이후의 모든 브라우저에서 지원되기 시작하였고 CSS 표준에서 선택자에 대한 지원도 강화되면서 표준 선택자만으로도 엘리먼트 선택이 가능해져 시즐의 필요성이 점차 줄어들었습니다. 결국 OpenJS재단은 시즐의 수명이 다한 것으로 판단해 “명예 프로젝트(Emeritus Projects)”로 분류하였습니다. 이에 따라 제이쿼리는 시즐을 내재화하였으며 점진적으로 시즐만의 확장 기능을 제거하고 필수 기능만 지원하는 형태로 수정할 계획입니다.
브라우저 호환 기능 추가
제이쿼리는 특정 브라우저만 제공하는 기능을 타 브라우저에서도 사용할 수 있도록 하는 브라우저간 호환 기능을 제공하고 있습니다. 예를 들면 비동기 작업 수행을 위한 표준 기능인 Promise는 인터넷 익스플로러에서 지원하지 않지만 제이쿼리의 Deferred를 이용하면 이에 상응하는 기능 구현이 가능합니다. 제이쿼리 차기 버전은 현재 크롬만 지원하는 기능인 “신뢰할 수 있는 타입(Trusted type)”을 모든 브라우저에서 사용 가능하도록 할 계획입니다. "돔 기반 교차 사이트 스크립팅(DOM XSS)”은 가장 일반적인 웹 보안 취약성 중 하나인데 “신뢰할 수 있는 타입”은 이러한 취약성을 제거할 수 있도록 작성, 보안 검토 및 유지 관리하는 도구를 제공합니다. 앞으로 제이쿼리를 통한 돔 엘리먼트 조작 시 신뢰하는 HTML인지 확인이 가능해지는 등 보안이 한층 더 강화될 것으로 예상됩니다.
 제이쿼리(jQuery)는 향후 자바스크립트 환경에서 자신의 영향력을 공고히 해나가는데 주력할 것으로 전망됩니다.
제이쿼리(jQuery)는 향후 자바스크립트 환경에서 자신의 영향력을 공고히 해나가는데 주력할 것으로 전망됩니다.
5. 마치며
비록 그 위상은 예전만 못하지만 제이쿼리는 지금도 수많은 오픈소스 컨트리뷰터(Contributor)들이 참여하여 더 가벼우면서도 강력해지도록 개선 중인 프로젝트입니다. 특히 높은 시장 점유율을 유지하고 있어 개발자를 확보하는데 용이하며 정적이고 가벼운 웹페이지를 신속하게 제작하는 용도로는 그 어느 라이브러리보다 적합합니다. 특히 인터넷 익스플로러 환경에서 구동되어야 하는 웹페이지라면 더욱 그렇습니다.
제이쿼리는 조만간 사라질 프로젝트가 아닙니다. 대규모 기능 변화가 일어나지 않는 한 향후 수 년에 걸쳐 사용자 수는 감소할 수 있겠지만 그간 쌓아온 인지도와 저변이 탄탄한 만큼 의외의 생명력을 보여줄 수도 있을 것입니다. 지금 제이쿼리를 배우고 실무에 적용할 지 여부를 고민하고 있다면 주저하지 마시길 바랍니다. 웹 기술 생태계에 수많은 프론트엔드 라이브러리가 있음에도 불구하고 지금까지 그래왔던 것처럼 앞으로도 한동안은 제이쿼리를 대체할만한 획기적인 대안이 등장하기는 쉽지 않을 것이기 때문입니다.
# References
[1] https://w3techs.com/technologies/history_overview/javascript_library/all/y
[2] https://2019.stateofjs.com/other-tools
[3] https://fetch.spec.whatwg.org
[4] https://www.codecademy.com/articles/react-virtual-dom
[5] https://2019.stateofjs.com/front-end-frameworks
[6] https://github.com/jquery/jquery/milestone/7
[7] https://openjsf.org/projects
[8] https://web.dev/trusted-types
[9] https://github.com/jquery/jquery/issues/4409
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

에스코어㈜ 소프트웨어사업부 오픈소스SW그룹
에스코어 소프트웨어사업부에서 웹 솔루션을 개발하고 있으며, jQuery 등 오픈소스 커뮤니티에 관심을 가지고 기여 활동(Contribution)을 하고 있습니다.
