
3D를 기반으로 한 가상세계에서 시간을 보내는 사람들이 점점 늘고 있습니다. 메타버스의 대표 서비스인 로블록스(Roblox)의 경우 미국 16세 미만 아이 중 가입자가 55% 이상이고, 유튜브보다 2.5배의 시간을 보내고 있다고 합니다. 1 전용 디바이스가 필요한 VR 시장도 마찬가지입니다. 2020년 158억 달러 규모였던 전 세계 VR 시장은 2028년 699억 달러까지 4배 이상 늘어날 전망입니다. 2 이처럼 VR/AR을 포함한 3D 기반의 서비스/앱들은 계속해서 늘어날 것입니다. 그렇다면 이러한 3D 기반의 서비스/앱 사용자를 위한 경험은 어떻게 설계해야 할까요? 기존의 서비스/앱들과 어떤 점이 다른지, 어떤 점을 고려해서 가상환경에서의 몰입 경험(Immersive Experience)을 설계해야 하는지 알아보도록 하겠습니다.
Step 1. 기술적 제한 파악하기
VR 환경을 만들어주는 대표적인 기기인 HMD(Head mounted Display)를 썼을 때 사용자는 이전과는 확연히 다른 움직임을 보일 것입니다. 한 곳만 응시하던 이전 2D 디스플레이 기반 사용 경험과 다르게 고개를 상하/좌우로 돌리거나 아예 몸을 움직이려 할 것입니다. 하지만 모든 HMD 기기가 사용자의 모든 움직임을 잡아내지는 못합니다.
 (좌) 3자유도(DoF, Degree of Freedom) / (우) 6자유도 3
(좌) 3자유도(DoF, Degree of Freedom) / (우) 6자유도 3
VR 환경에는 3자유도(DoF, Degree of Freedom)와 6자유도라는 개념이 있습니다. 쉽게 말해 사용자의 실제 움직임을 어디까지 센싱해서 가상세계에 반영하는지에 대한 기술의 수준을 표현하는 개념입니다. 3자유도는 중심점을 기준으로 고개를 좌우, 위아래 등 모든 축으로 회전시켰을 때 이를 알아차리고 가상세계에 반영이 가능합니다. 회전 추적(Rotational Tracking)이 가능한 것입니다. 보통 카드보드(Cardboard)에 스마트폰을 끼워서 사용하는 경우가 이에 해당합니다. 하지만 만약 사용자가 고개를 돌리는 것뿐 아니라 아예 몸을 움직여 중심점 자체를 이동시키면 카드보드의 스마트폰으로는 이를 알아차리지 못합니다. 이를 위해서는 위치 추적(Positional Tracking)이 가능한 6자유도 기기가 필요합니다. 사용자가 오큘러스 퀘스트 2(Oculus Quest 2)나 HTC 바이브(Vive)와 같은 VR 전용기기를 구입해야 합니다. 따라서 만들고자 하는 서비스/앱이 3자유도로 충분한지 6자유도까지 필요한지 고려해 보아야 합니다.
일반적으로 위치 추적이 불가능한 3자유도 기기에 적합한 서비스/앱은 제자리에서 고개만 돌려도 경험이 충분한 360도 비디오나, 간단한 조작의 게임, 감상 위주의 컨텐츠입니다. 적극적으로 가상세계 내에서 움직이며 가상세계 내의 환경, 오브젝트, 다른 사용자와 인터랙션해야 하는 서비스/앱의 경우에는 6자유도 기기를 염두에 두어야 할 것입니다. 4
Step 2. 현실 세계와의 접점 고려하기
HMD를 사용하게 되면 필연적으로 시야를 모두 가리고 가상세계만 보이게 됩니다. 하지만 실제 신체는 여전히 실제 세상에 남아있습니다. 사용자는 가상세계에 있다고 착각하고 실제 세상의 몸을 움직였을 때, 어떤 일이 일어날까요?
① 가상세계에 몰입할 수 있는 실제 환경 제시하기
가상세계에서는 무한한 공간이 실제 세상에서는 무한하지 않습니다. 결국 가상세계를 컨트롤하는 실제 몸이 머물고 있는 환경은 물리적인 제한이 있는 것입니다. 이 때문에 사용자들이 가상세계에 몰입해 움직일 때 실제 세상의 환경이나 주변의 물체가 방해되지 않도록 정리하는 단계가 필요합니다. 그리고 서비스/앱에 따라 어느 정도의 움직임이 필요한지, 어느 범위까지 정리해야 할지 다를 것입니다. 앞서 얘기한 것처럼, 3자유도로 충분한 경우에는 거의 움직임 없이 앉아서 진행되므로 팔을 뻗었을 때 닿는 영역에만 장애물이 없어도 되지만, 6자유도까지 필요한 경우에는 더 넓은 영역에까지 장애물이 없어야 할 것입니다.

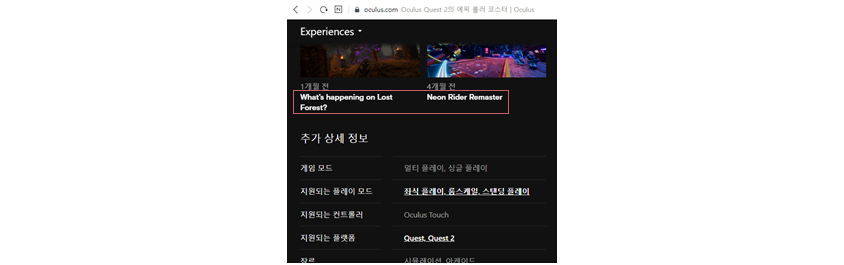
- 1개월전:What's happening on Lost Forest? 4개월전:Neon Rider Remaster
- 게임모드 : 멀티 플레이, 싱글 플레이
- 지원되는 플레이 모드 : 좌식 플레이, 룸스케일, 스탠딩 플레이
- 지원되는 컨트롤러 : Oculus Touch
- 지원되는 플랫폼 : Quest Quest 2
- 장르: 시뮬레이션 아케이드
실제로 오큘러스에서는 사용자가 이러한 점을 미리 대비할 수 있도록 앱의 상세정보에 플레이 모드(Play Mode)를 구분해서 명시해 두었습니다. 좌식 플레이, 스탠딩(Standing) 플레이, 룸스케일(Room Scale) 이렇게 3가지 모드로 나누어 좌식 플레이는 앉은 상태에서 모든 방향으로 1m, 스탠딩 플레이는 서서 1m, 룸스케일은 최소 2*2m, 혹은 더 넓은 공간을 확보해야 하는 앱이라고 설명합니다. 또한, 오큘러스를 구동하면 실제 주변 환경을 스캔하여 실제 바닥이 어디인지, 어느 정도 범위까지 움직일 수 있는지 경계를 지어주는 단계가 포함되어 있습니다. 만약 사용자가 HMD를 쓰고 몸을 움직이다가 시작 시 세팅한 경계 반경을 넘어가게 되면 시야에 가상세계의 모습이 아닌 실제 환경을 보여줌으로써 (Pass-through) 물리적 충돌을 예방합니다.
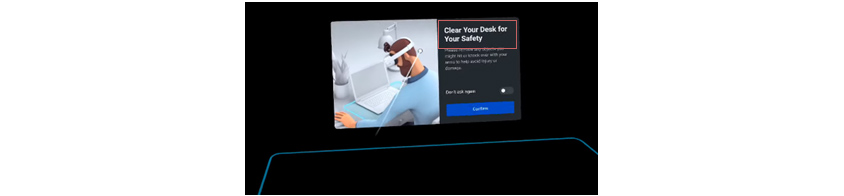
 페이스북(Facebook), 호라이즌 워크룸(Horizon Workroom) 구동 화면 6
페이스북(Facebook), 호라이즌 워크룸(Horizon Workroom) 구동 화면 6
지난 8월 페이스북에서 발표한 가상회의 플랫폼인 호라이즌 워크룸은, 한 발 더 나가 안전을 위해 책상 위를 정리하라는 안내를 합니다. 주로 책상에 앉아서 활용되는 움직임이 제한적인 플랫폼이지만 책상 위의 다양한 물건들이 가상세계에서의 경험을 방해하거나, 사용자를 위험하게 만들 수 있다고 생각한 것입니다. 이처럼 가상세계의 서비스/앱을 설계할 때에는 실제 몸을 얼마나 움직이게 할지 고려하여 설계하고, 이를 미리 사용자에게 알려 실제 세상과의 충돌이 없도록 해야겠습니다.
② 실제 물건을 가상세계로 끌어들이기
실제 물건이 가상세계의 경험과 충돌을 일으키지 않게 치워야만 하는 것은 아닙니다. 오히려 적극적으로 실제 세상의 물건을 가상세계에서도 사용할 수 있게 끌어들일 수 있습니다. 실제 세상에 가상의 3D 환경, 오브젝트들을 입히는 증강현실(AR, Augmented Reality)과는 반대되는 개념으로 볼 수 있는데, 앞서 언급한 페이스북의 호라이즌 워크룸에서 이러한 시도를 엿볼 수 있습니다.
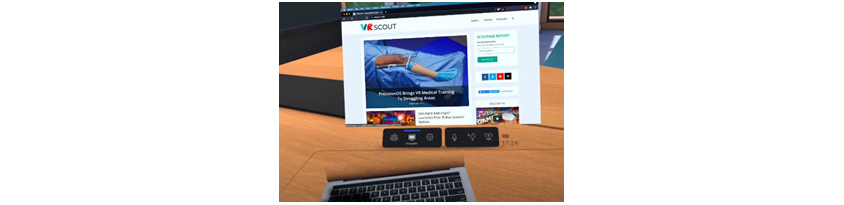
 페이스북(Facebook), 호라이즌 워크룸(Horizon Workroom) 구동 화면 7
페이스북(Facebook), 호라이즌 워크룸(Horizon Workroom) 구동 화면 7
사용자는 본인의 실제 키보드를 통해 가상 회의실 안의 내 모니터로 웹 서핑을 하거나 타이핑을 하는 등 문서를 작성할 수 있습니다. 앞서 언급된 Pass-through 기능을 통해 해당 부분만 실제 키보드가 보이게 하는 것입니다. 이는 만져지지 않는 가상의 키보드를 사용하는 것보다 훨씬 높은 사용성을 유지하면서 가상세계 안에 실제 키보드를 위화감 없이 표현해 가상세계 안에서의 경험 수준을 높입니다. 이처럼 때로는 실제 세상의 물체를 가상세계에 자연스럽게 끌어들여 사용성은 유지하면서 몰입감을 높이는 방법도 생각해 보아야 하겠습니다.
Step 3. 컨텐츠 탐색 및 조작을 자연스럽게 만들기
가상환경에 몰입하게 하려면 그 무엇보다 가상공간 내에서의 활동이 부자연스럽지 않아야 할 것입니다. 특히 가상공간 내를 활보하고, 다른 존재들과 상호작용하려면 나를 대신하는 아바타가 내 의지대로 자연스럽게 움직일 수 있어야 합니다. 그렇다면 사용자들은 언제 자연스럽다고 느낄까요?
① 사용자의 실제 시선, 시야 변경을 가상세계에 그대로 구현하기
기존의 2D 디스플레이상에서 컨텐츠를 탐색할 때는 사용자가 능동적으로 마우스나 터치 등의 인풋을 활용하여 시야 안으로 컨텐츠를 이동시켰습니다. 하지만 HMD를 활용한 3D 가상환경에서는 사용자의 고개와 몸의 움직임 자체가 인풋이 되어 시야를 바꿔가며 컨텐츠를 탐색하게 됩니다. 이때 사용자가 고개를 돌리는 인풋에 맞춰 가상세계에서 보이는 컨텐츠도 그에 적합하게 변화시켜 보여주어야 합니다. 몸의 균형을 담당하는 전정기관이 느낀 변화와 눈으로 보여지는 변화에 차이가 있으면 뇌에서 혼란이 생기면서 어지러움을 느끼게 되기 때문입니다. 흔들리는 차 안에서 멀미를 일으키는 것과 같은 현상입니다. 따라서 오큘러스의 가이드에 따르면 물리적 변화와 가상세계에서의 변화를 1:1 비율로 맞추는 것이 가장 혼란을 적게 하는 방법이라고 이야기합니다. 만약 이것이 어렵다면, 사용자의 움직임 대비 가상세계의 변화 정도를 아예 1:4 정도로 크게 냄으로써 실제 움직임과 가상세계의 움직임이 다르다는 것을 사용자에게 명확히 전달하는 것이 혼란을 줄이는 방법이라고 합니다. 8
② 가상세계의 몸이 내 몸처럼 느껴지게
3D 가상세계의 환경, 오브젝트들과 인터랙션하는 주요 수단은 마우스나 키보드 대신 손에 들고 있는 컨트롤러 혹은 손 그 자체가 됩니다. 목소리나 시선도 하나의 수단이 될 수 있으나 기존의 2D 디스플레이에서처럼 GUI 기반의 메뉴를 통해 인터랙션하는 일이 많기 때문에, 손을 활용한 WIMP(window, icon, menu, pointing) 인터랙션이 가장 많이 활용되고 있습니다.
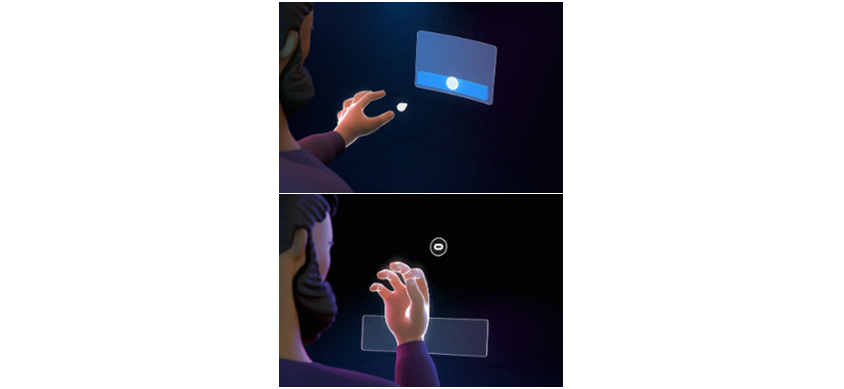
 오큘러스 핸드 트랙킹 기능: (좌) 무언가를 선택하기 / (우) 홈 메뉴로 돌아가기
오큘러스 핸드 트랙킹 기능: (좌) 무언가를 선택하기 / (우) 홈 메뉴로 돌아가기
오큘러스는 이미 지난 2019년, 헤드셋의 카메라를 활용하여 사용자 손의 위치, 방향, 손가락 배열 등을 감지하여 움직임을 추적, 컨트롤러 없이 인터랙션할 수 있는 기능을 발표했습니다. 손으로 특정 오브젝트를 가리킨 후, 손가락 간격을 조정하여 선택하거나, 스크롤을 할 수 있습니다. 또한 손바닥을 눈높이까지 올린 상태에서 엄지와 검지를 맞대면 오큘러스 홈 메뉴로 되돌아갈 수도 있습니다.9
 (좌) 렉룸(Rec room)10 / (우) 알트스페이스VR(AltspaceVR)11
(좌) 렉룸(Rec room)10 / (우) 알트스페이스VR(AltspaceVR)11
이렇게 손을 포함한 사용자의 몸을 가상세계에 표현할 때 주의할 점이 있습니다. 오큘러스 가이드에서는 손 외에 팔, 팔꿈치를 실제 신체 움직임 그대로 재현해낼 만큼 완벽하게 그리지 못한다면, 차라리 손목까지만 보이게 만들라고 조언합니다. 내가 실제로 움직인 모습처럼 눈앞에 가상의 손, 팔이 움직이지 않으면 뇌가 이 간극을 혼란스러워하고 결국엔 가상세계에서 보이는 손, 팔을 내 것으로 생각하지 않기 때문입니다. 12 그리고 이렇게 되면 사용자들은 가상세계에서의 컨텐츠 탐색, 인터랙션 자체를 어색하게 느낄 것입니다. 이러한 이유 때문인지 VR 앱인 렉룸이나 알트스페이스 VR에서의 아바타들 또한 손목까지만 렌더링되고 몸통까지 이어지는 팔은 그려지지 않고 있는 특성을 볼 수 있습니다.
이처럼 가상세계에서 보이는 아바타의 손을 내 것으로 인지시키는 것이 사용자를 가상세계에 몰입시키는 데 매우 중요한데, 이러한 몰입감을 더하는 또 다른 방법이 있습니다. 바로 촉감을 이용하는 것입니다. 1998년 정신과 의사 Mathew Botvinick은 고무손 착각(Rubber Hand Illusion) 실험이라 불리는 촉감과 관련된 실험을 진행했습니다. 그들은 참가자들의 실제 왼팔을 가림막 너머의 테이블에 두게 하고, 참가자들의 시야에 보이는 테이블 위에는 고무손을 올려두었습니다. 그리고 고무손과 실제 참가자의 손을 일정시간 붓으로 동시에 쓰다듬었습니다. 그 후 진행된 설문조사에서 사용자들은 고무손이 자신의 손처럼 느껴졌다고 응답했습니다. 13 이러한 느낌은 설문뿐 아니라 MRI 스캔을 통한 뇌의 활동으로도 확인되었습니다. 2004년 진행된 같은 조건의 실험에서 고무손과 실제 손을 같은 타이밍에 쓰다듬었을 때에는 신체 기관에 운동 명령을 내리는 전운동피질 부분이 활성화되었지만, 서로 다른 타이밍에 쓰다듬었을 때는 그렇지 않았습니다. 14 눈에 보이는 것으로 예상되는 촉감이 느껴졌을 때, 뇌는 눈에 보이는 고무손을 명령을 내릴 수 있는 신체기관으로서 내 몸의 일부로 생각한 것입니다. 이러한 결과를 볼 때 손, 몸통, 다리 등에 진동을 통해 촉감 피드백을 주는 햅틱 디바이스가 얼마나 사용자들을 가상세계에 깊이 몰입시킬지 예상할 수 있습니다.
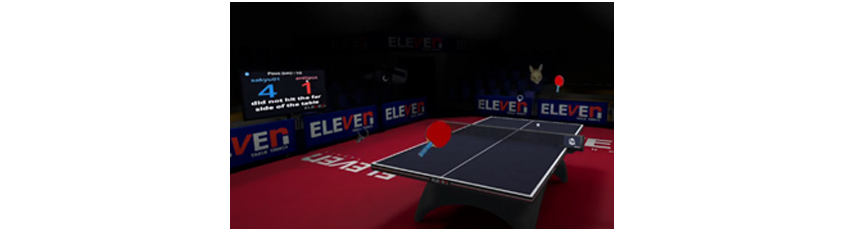
 VR 게임, 일레븐 테이블 테니스 (Eleven Table Tennis)15
VR 게임, 일레븐 테이블 테니스 (Eleven Table Tennis)15
VR 게임 중 하나인 일레븐 테이블 테니스는 탁구 게임입니다. 보통 이 게임은 컨트롤러를 활용해 탁구채를 조작하게 되는데, 가상의 탁구공임에도 불구하고 탁구채에 닿는 순간 소리뿐 아니라 진동 피드백을 줍니다. 마치 실제 탁구공이 와닿는 것처럼 느껴지게 함으로써 실재감을 높이는 것입니다. 이러한 경험은 사용자로 하여금 가상의 탁구 게임에 더 몰입하게 만들어 만족감을 높입니다.
Step 4. 가상세계 속에서 헤매지 않게 하기
사용자들은 3D 가상세계에서 기존 2D 디스플레이를 통한 것보다 훨씬 많은 양의 정보를 접하게 됩니다. 우선 시야의 한정적인 부분만 차지하던 컨텐츠가 시야 가득 360도로 펼쳐지고, x, y축 외에 깊이 즉, z축이 생기면서 그만큼의 무한한 정보가 펼쳐지게 되는 것입니다. 이러한 특성을 고려했을 때 다음과 같은 사항들을 고려해야 사용자들이 무한한 3D 공간 안에서 헤매지 않게 될 것입니다.
① 사용자가 필요한 순간, 필요한 부분에 집중 할 수 있도록
기존 앱이나 웹에서는 한정된 공간 안에 펼쳐진 컨텐츠 위에 새로운 팝업을 불러오거나, 하이라이트 처리를 해 주의를 집중시키고, 다음에 해야 할 일을 알려주었습니다. 또는 반대로 중요하지 않은 컨텐츠를 어둡게 처리해서(Dim) 상대적으로 중요한 컨텐츠에 집중하게 만들었습니다. 하지만 3D 가상세계에서의 컨텐츠는 360도로 펼쳐지기 때문에 어떤 경우에는 사용자의 시선이 닿지 않는 곳에 이러한 힌트가 나타날 수 있습니다. 반대로 바로 눈앞에 띄우게 되면 2D 디스플레이상에서 팝업을 띄운 것보다 훨씬 크게 자신의 일을 방해받는다고 느낍니다.
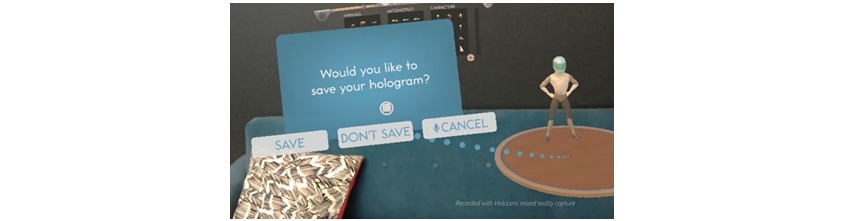
 마이크로소프트(Microsoft), 3D 환경에서의 팝업 및 보조선16
마이크로소프트(Microsoft), 3D 환경에서의 팝업 및 보조선16
이러한 이유 때문인지 마이크로소프트에서는 3D 가상세계에서 필요한 순간에 맞춰 사용자의 주의를 끌기가 더 어렵다고 얘기합니다. 따라서 사용자의 주의를 쉽게 끌면서 적절한 힌트를 주려면 단순히 팝업을 띄우는 것뿐 아니라 해당 팝업까지 이어지는 보조선(Tendril)을 같이 주는 것을 추천하고 있습니다. 사용자는 원할 때 해당 보조선을 따라가 메시지를 읽고, 다음 액션을 취할 수 있어 크게 방해받지 않으면서 언제든 다시 찾아볼 수 있기 때문입니다.
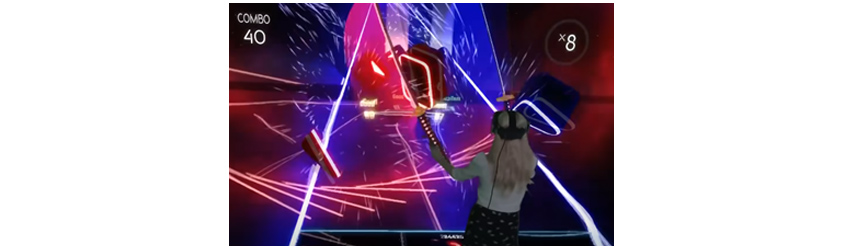
 VR 게임, 비트 세이버(Beat Saber)17
VR 게임, 비트 세이버(Beat Saber)17
사용자의 주의를 끄는 다른 방법도 있습니다. 한 번에 하나의 컨텐츠에만 집중하게 만드는 것입니다. 이러한 방식은 VR 게임에서 자주 쓰이는데, 그 예로 날아오는 3D 박스를 음악에 맞춰 검으로 자르는 게임인 비트 세이버를 들 수 있습니다. 게이머가 날아오는 박스를 자르는 태스크를 수행할 때, 배경, 애니메이션 효과, 음향, 점수 등 모든 3D 공간의 요소가 자르는 순간의 경험을 증폭시키기 위한 목적으로 연출되어 있습니다. 18 이렇게 한 번에 하나의 경험에만 목적을 맞춰 설계한 경험은 사용자를 가상세계에 더 몰입시킬 수 있습니다.
② 언제든 되돌아가고, 쉬어 갈 수 있게
가상세계에 사용자를 푹 빠지게 만들었다면, 당신의 서비스/앱은 성공적으로 설계되었다고 말할 수 있습니다. 하지만 너무 푹 빠진 나머지 사용자를 무리하게 만들어서는 안 됩니다. 장시간 사용하게 되면 방향 및 공간 감각을 잃어, 어지러움을 느끼기 쉽습니다. 그렇게 되면 몸을 가누기 어려워져 다칠 위험이 있습니다. 따라서 오큘러스, HTC 등 VR 기기 제조사들은 30분 사용 후 최소 10분에서 15분간의 휴식시간을 취하라고 얘기합니다. 19 하지만 가상세계 안에서는 시각, 청각 때로는 촉각까지 모두 사용하기 때문에 시간 개념이 없어 의도치 않게 훨씬 긴 시간을 보낼 수도 있습니다. 이 때문에 오큘러스 가이드에서는 사용자가 스스로 원할 때에 언제든 사용을 중단할 수 있어야 할 뿐 아니라 사용자가 자각하지 못하고 너무 긴 시간 진행할 때 자체적으로 휴식을 권해야 한다고 합니다. 장시간 사용으로 인한 VR 피로(VR Fatigue)가 쌓이지 않아야 더 좋은 경험을 가지고 오래 사용할 수 있기 때문입니다. 또한 휴식 후에는 이전에 멈추었던 곳으로 쉽게 다시 돌아가도록 설계해야 이전의 경험을 끊임없이 이어갈 수 있습니다.
또 다른 방법으로는 로딩 시간을 이용하는 것입니다. VR을 사용할 경우 기존의 2D 디스플레이와는 다르게 로딩시간이 조금만 길어지면 사용자는 굉장히 지루하게 느낍니다. 기존의 앱/서비스들은 로딩시간 동안 핸드폰을 보거나, 물을 마시거나 화장실을 다녀오는 등 다른 일을 몇 초간이라도 쉽게 할 수 있지만 HMD를 착용하고 있는 상태에서는 이 모든 것이 힘들기 때문입니다. 따라서 이전보다 더욱 로딩시간을 줄이기 위해 노력을 기울여야 하며, 아닐 경우 로딩시간에 휴식을 취할 수 있도록 권장하는 것이 좋습니다. 20
메타버스 세상에서 UX 디자이너의 역할
구글을 거쳐 현재 스퀘어(Square)의 디자인 리더인 Austin Knight는 UX 디자이너가 몰입 경험(Immersive Experience)을 설계하는 데 관심을 가져야 한다고 얘기합니다. 사용자들은 사용하는 디바이스보다는 디바이스를 통해 제공되는 정보와 컨텐츠를 중요하게 생각합니다. 이러한 정보, 컨텐츠가 실제 세상에 접목되어, 혹은 실제 세상과 같은 3D로 제공된다며 굳이 2D 디스플레이를 활용한 모바일/컴퓨터 기기들은 이제 사용할 필요가 없게 됩니다. 이전 웹 서비스가 초창기 한계가 많고 조악했지만 지금은 당연한 서비스가 된 것처럼 몰입 경험을 위한 메타버스 서비스도 그렇게 될 것이라고 예상됩니다. 21 실제로 최초 VR 기기가 나온 이후 기술적인 면은 계속 발전하고 가격적인 면은 합리적으로 변해가고 있습니다. 만약 착용의 번거로움조차 기술의 발전으로 더 가벼워지고 착용에 부담이 없어진다면 그 파급력은 상당할 것입니다.
 페이스북 리얼리티 랩(Reality Labs), 손목 기반 인터랙션 기기 데모22
페이스북 리얼리티 랩(Reality Labs), 손목 기반 인터랙션 기기 데모22
페이스북 리얼리티 랩에서는 일상생활 안에서 자연스럽게 착용할 수 있는 팔찌나 시계 형태의 증강현실용 인터랙션 기기를 연구 중입니다. 개발에 성공한다면, 손으로 전달되는 운동신경 신호를 읽어 1mm의 미세한 손가락 움직임까지도 파악이 가능하며 보이스 인터랙션과는 다르게 사생활이 보호된다는 장점이 있습니다. 또한 최고경영자(CEO) 마크 저커버그 (Mark Zuckerberg)는 지난 10월 페이스북의 미래이자 다음 세대의 플랫폼은 메타버스라며 회사 이름을Meta 라고 변경하였습니다. 23 3D 가상세계, 메타버스 플랫폼을 누가 먼저 선점하느냐가 중요합니다. 이렇게 코로나로 인해 앞당겨지긴 했지만, 아니었어도 결국 도달할 미래의 중심에 메타버스가 있다면, 그 미래가 어떤 세상인지 그런 곳에서 UX 디자이너는 어떤 역할을 해야 할지 꾸준히 관심을 갖고 지켜보는 것이 좋겠습니다.
Reference
1. 김상균, 2020. 메타버스 (디지털 지구, 뜨는 것들의 세상). 플랜비디자인.
2. Virtual Reality Market Share & Trends Report, 2021-2028 [WWW Document], n.d. URL https://www.grandviewresearch.com/industry-analysis/virtual-reality-vr-market (accessed 9.17.21).
3. 박광석, n.d. [VR 용어상식12] DoF의 개념을 알면 VR 포지셔널 트래킹이 보인다 [WWW Document]. URL https://sports.news.naver.com/news?oid=442&aid=0000098662 (accessed 9.17.21).
4. 3DoF vs 6DoF in VR, 2021. . Smart VR Lab. URL https://www.smartvrlab.nl/3dof-vs-6dof-in-vr/ (accessed 9.23.21).
5. Oculus Quest 2의 에픽 롤러 코스터 [WWW Document], n.d. . Oculus. URL https://www.oculus.com/experiences/quest/2299465166734471/ (accessed 9.28.21).
6. Finless Bob, 2021. Horizon Workrooms IS AMAZING [WWW Document]. URL https://www.youtube.com/watch?v=rKImduNJ2gs (accessed 9.28.21).
7. VRScout, 2021. How To Use Horizon Workrooms on Oculus Quest 2! [WWW Document]. URL https://www.youtube.com/watch?v=018SlWhRMkg (accessed 9.28.21).
8. User Input | Oculus Developers [WWW Document], n.d. URL https://developer.oculus.com/resources/bp-userinput/ (accessed 9.27.21).
9. Oculus [WWW Document], n.d. URL https://support.oculus.com/articles/headsets-and-accessories/controllers-and-hand-tracking/index-controllers-hand-tracking/ (accessed 9.27.21).
10. Rec Room [WWW Document], n.d. URL https://rec.net/ (accessed 7.16.21).
11. Community Corner with Lisa K. Each week, AltspaceVR Community… | by AltspaceVR | Medium [WWW Document], n.d. URL https://medium.com/@AltspaceVR/community-corner-with-lisa-k-224ed688c244 (accessed 7.16.21).
12. User Input | Oculus Developers [WWW Document], n.d. URL https://developer.oculus.com/resources/bp-userinput/ (accessed 9.27.21).
13. Botvinick, M., Cohen, J., 1998. Rubber hands ‘feel’ touch that eyes see. Nature 391, 756–756. https://doi.org/10.1038/35784
14. Ehrsson, H.H., Spence, C., Passingham, R.E., 2004. That’s my hand! Activity in premotor cortex reflects feeling of ownership of a limb. Science 305, 875–877. https://doi.org/10.1126/science.1097011
15. SAKYU, 2020. My BEST online match in Eleven: Table Tennis VR (JP/EN/KR) 【001】 [WWW Document]. URL https://www.youtube.com/watch?v=LFhhAN5ChO0 (accessed 11.8.21).
16. rwinj, n.d. Case study - 3 HoloStudio UI and interaction design learnings - Mixed Reality [WWW Document]. URL https://docs.microsoft.com/en-us/windows/mixed-reality/out-of-scope/case-study-3-holostudio-ui-and-interaction-design-learnings (accessed 9.28.21).
17. VRChan, 2019. Top 7 Girls in BEAT SABER (Imagine Dragons, PSY, K/DA ...) [WWW Document]. URL https://www.youtube.com/watch?v=XvTcBPTnDjk (accessed 9.28.21).
18. Claude, E., 2020. Design principles from the Metaverse [WWW Document]. Medium. URL https://uxdesign.cc/design-principles-from-the-metaverse-f0546554b0e2 (accessed 9.28.21).
19. Fagan, K., n.d. Here’s what happens to your body when you’ve been in virtual reality for too long [WWW Document]. Business Insider. URL https://www.businessinsider.com/virtual-reality-vr-side-effects-2018-3 (accessed 9.30.21).
20. General User Experience | Oculus Developers [WWW Document], n.d. URL https://developer.oculus.com/resources/bp-generalux/ (accessed 9.28.21).
21. The Complete Guide For Web VR and immersive experiences | by Yuval Keshtcher | UX Collective [WWW Document], n.d. URL https://uxdesign.cc/the-complete-guide-for-web-vr-and-immersive-experiences-220ce6fbb110 (accessed 9.17.21).
22. Inside Facebook Reality Labs: Wrist-based interaction for the next computing platform [WWW Document], 2021. . Facebook Technology. URL https://tech.fb.com/inside-facebook-reality-labs-wrist-based-interaction-for-the-next-computing-platform/ (accessed 9.30.21).
23. The Facebook Company Is Now Meta, 2021. . Meta. URL https://about.fb.com/news/2021/10/facebook-company-is-now-meta/ (accessed 11.8.21).
▶ 해당 콘텐츠는 저작권법에 의하여 보호받는 저작물로 기고자에게 저작권이 있습니다.
▶ 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
![]()

Digital Transformation 환경에서 고객 가치를 혁신하는 CX 전략을 제안하고 사용자의 컨텍스트에 기반한 최적의 고객 경험을 설계합니다.
